Uncover the secret of boosting your website’s visibility with schema markup – the key to enhanced search engine optimization.

Image courtesy of via DALL-E 3
Table of Contents
Introduction to Schema Markup
In this section, we’ll start by explaining what schema markup is. This gives our readers a basic understanding of how it helps search engines understand the content on a web page.
A Simple Definition
We’ll break down the term ‘schema markup’ into simple words. By using a relatable analogy, we’ll make it easy for the reader to grasp the concept.
Why It’s Important
We will highlight the importance of schema markup in helping search engines like Google, Bing, and Yahoo show better search results.
Little Tags in the Code
Have you ever looked at the back end of a website? It’s like peeking behind the curtain of a magic show. In this hidden world of HTML, there are small pieces of code called tags. These tags are like secret messages that tell search engines important details about the content on a webpage. (keywords: functionality, HTML, code snippets)
Structured Data
Now, imagine organizing your toys in separate boxes—LEGOs in one, action figures in another. Structured data is like putting different types of content into neat boxes. Schema markup helps create these boxes so that search engines can easily find and understand what’s inside. It’s like a treasure map that leads search engines to the most valuable information on a webpage. (keywords: functionality, HTML, code snippets)
Types of Information You Can Mark Up
One of the content types that can benefit greatly from schema markup is articles. By adding schema markup to blog posts and news articles, you can make them stand out in search results. This means that when someone searches for a topic related to your article, it is more likely to appear prominently on the search engine results page. This can lead to increased visibility and more traffic to your website.
Marking Up Videos
Another type of content that can be marked up using schema markup is videos. By adding schema markup to your videos, you can make them more discoverable on search engines. This means that when someone searches for a video related to your content, your video is more likely to appear at the top of the search results. This can lead to more views and engagement with your video content.
Marking Up Events
Events can also benefit from schema markup. By adding schema markup to information about your events, you can promote them more effectively and make them more likely to appear in search results. This can help increase attendance at your events and reach a broader audience. Whether you’re hosting a concert, conference, or workshop, using schema markup can help boost the visibility of your events online.
Benefits of Using Schema Markup
Schema markup can significantly improve a website’s search engine optimization (SEO) by providing search engines like Google with more detailed information about the content on your website. By using schema markup, you can help search engines better understand your content, which can lead to higher rankings in search results.

Image courtesy of www.linkedin.com via Google Images
Attracting More Visitors
With improved search visibility through schema markup, your website is more likely to attract more visitors. When your content appears in search results with rich snippets, such as star ratings or images, users are more likely to click on your website, increasing your click-through rates and overall traffic.
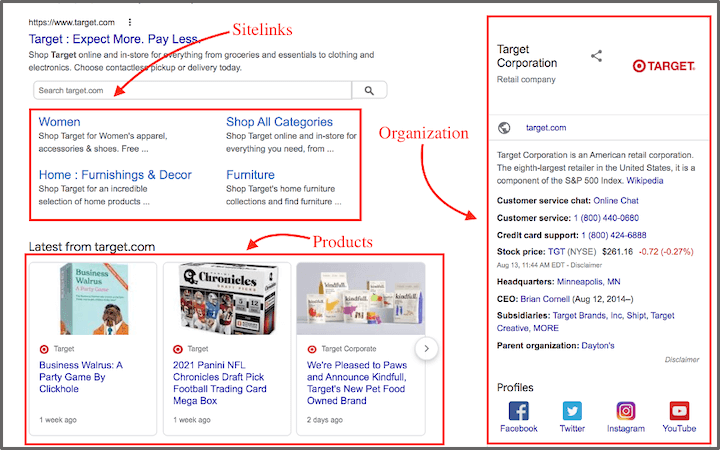
Rich Snippets
Rich snippets are enhanced search results that include additional information like images, ratings, and pricing. By using schema markup, you can increase the chances of your content appearing as rich snippets in search results, making it more eye-catching and easier for users to find relevant information quickly.
How to Implement Schema Markup
Implementing schema markup on your website is easier than it sounds. By following some simple steps and using helpful tools, you can make your content more visible to search engines and improve your website’s performance.
Using Tools and Plugins
There are tools and plugins available that can make adding schema markup a breeze. These tools generate the necessary code for different types of content, reducing the need for manual coding. Popular plugins like Yoast SEO for WordPress can also help simplify the process.
Step-by-Step Tutorial
If you prefer a more hands-on approach, you can follow a step-by-step tutorial to add schema markup to your webpage manually. This tutorial will guide you through the process of identifying the content you want to mark up and adding the relevant schema tags.
Common Mistakes to Avoid
One common mistake when using schema markup is using the wrong tags. Tags are like labels that tell search engines what type of content is on a webpage. If you use the wrong tags, it can confuse search engines and make it harder for your content to be found. To avoid this error, make sure you use the correct tags that match the content on your page. For example, if you are marking up a recipe, use the “Recipe” tag instead of the “Product” tag.

Image courtesy of www.centerspread.org via Google Images
Missing Elements
Another mistake to avoid is leaving out key elements of schema markup. Each type of content requires specific elements to be included for search engines to understand it correctly. For instance, if you are marking up an event, make sure to include details like the event’s name, date, location, and organizer. Leaving out important elements can result in your content not being displayed properly in search results. It’s crucial to double-check that you have included all the necessary elements when adding schema markup to your webpage.
Testing Your Markup
One important step in avoiding errors with schema markup is to test your markup using tools like Google’s Structured Data Testing Tool. This tool allows you to see if your markup is correct and identifies any errors that need to be fixed. By regularly testing your schema markup, you can ensure that it is properly implemented and structured for search engines to understand. Testing your markup is a crucial step in the process of using schema markup effectively.
Make sure to be careful with your tags, include all the necessary elements, and regularly test your markup to ensure it is error-free and optimized for search engines.
Tools to Help with Schema Markup
One useful tool to help with schema markup is a generator. These tools can create the necessary markup code for various types of content, such as articles, events, products, and more. By inputting the relevant information, the generator spits out the structured data markup that you can easily add to your website.
Google Structured Data Testing Tool
The Google Structured Data Testing Tool is a valuable resource for validating your schema markup. Simply input the URL of a webpage, and the tool will analyze the structured data on that page, pointing out any errors or suggesting improvements. This ensures that your markup is correctly implemented and follows Google’s guidelines for optimal performance.
Plugins for WordPress and Other Platforms
If you use a content management system (CMS) like WordPress, there are plugins available that can simplify the process of adding schema markup to your website. These plugins often provide user-friendly interfaces, allowing you to input the necessary information without touching a single line of code. Look for popular schema markup plugins that have good reviews and regular updates to ensure compatibility with the latest standards.
Maintaining and Updating Schema Markup
It’s important to regularly check and review your schema markup to ensure that it is still accurate and up to date. Just like how you would clean your room to keep it neat and organized, checking your schema markup helps maintain the cleanliness and organization of your website for search engines to understand better.

Image courtesy of www.wordstream.com via Google Images
Staying Updated
It’s crucial to stay informed about any changes or updates in schema markup standards. Just like how you keep up with the latest trends in your favorite video game or TV show, staying updated on schema markup ensures that your website is using the most effective and relevant markup to improve its visibility in search results.
Adapting to New Content
As you add new types of content to your website, such as videos, events, or articles, make sure to update your schema markup accordingly. Think of it like adding new decorations to your room – you want everything to match and look cohesive. By adapting your schema markup to fit the new content, you help search engines understand and categorize it correctly.
Conclusion
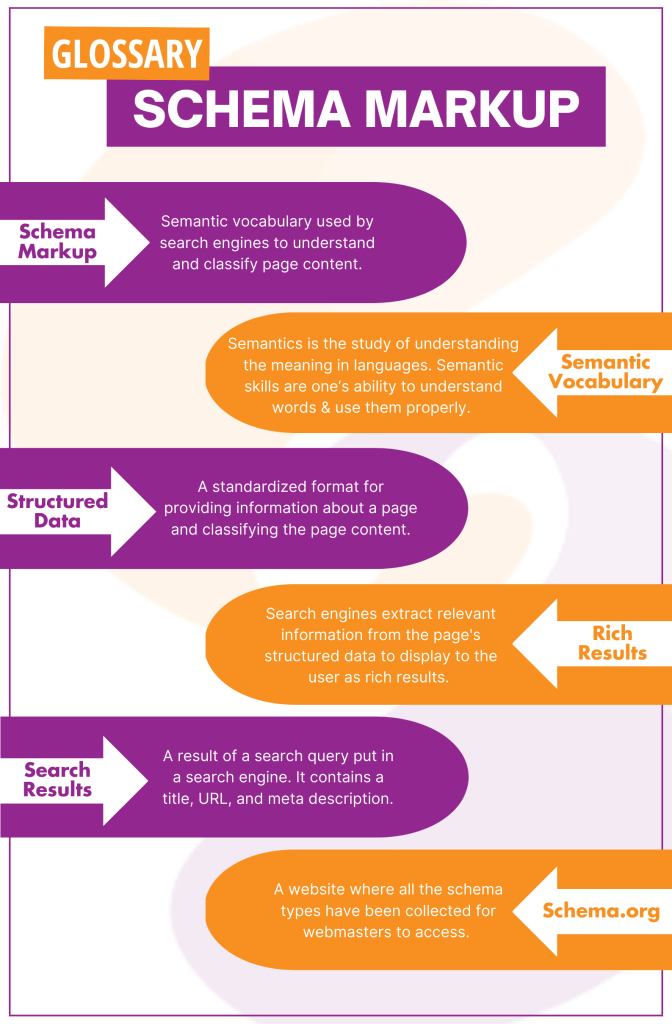
As we wrap up our journey into the world of schema markup, let’s take a moment to recap the key points we’ve covered in this article. We started by defining what schema markup is and why it’s crucial for search engines to understand the content on a webpage. By using structured data, websites can provide more relevant and useful information to users, ultimately improving their search experience.
Throughout our discussion, we delved into how schema markup works behind the scenes, utilizing HTML code snippets to mark up various types of content. From articles to videos and events, the possibilities for using schema markup are vast, helping websites stand out in search results and attract more visitors.
By harnessing the power of schema markup, websites can benefit from better SEO, increased click-through rates, and the coveted rich snippets that make information easily accessible to users. Implementing schema markup might seem daunting at first, but with the right tools, plugins, and tutorials, anyone can enhance their website’s performance and visibility.
It’s essential to be mindful of common mistakes to avoid when implementing schema markup, such as using incorrect tags or leaving out crucial elements. Regularly maintaining and updating your schema markup is key to ensuring its accuracy and relevance, adapting to changes in content and standards over time.
In conclusion, schema markup offers a world of opportunities for websites to improve their search engine presence and provide a better user experience. By staying informed, utilizing the right tools, and consistently updating your markup, you can reap the benefits of enhanced visibility and engagement. So, what are you waiting for? Start implementing schema markup on your website today and watch your online presence soar!
Frequently Asked Questions (FAQs)
What Exactly Is Schema Markup?
Schema markup is like a special language that helps search engines understand the content on a website better. It’s like giving search engines a secret code that tells them exactly what each piece of information means, making it easier for them to show relevant results to people searching online.
Do I Need Coding Skills to Use Schema Markup?
No coding skills? No problem! There are tools and plugins available that can help you add schema markup to your website without any coding knowledge. These tools make it simple for anyone to take advantage of the benefits of schema markup, even without technical skills.
How Quickly Will I See Results?
Implementing schema markup can lead to improvements in search engine visibility over time. While the timeline for seeing results can vary depending on factors like the content of your website and how competitive your industry is, you can generally expect to see positive changes in search rankings and visibility within a few weeks to a few months.







