Unlock the secrets of mobile first indexing – learn how Google prioritizes mobile-friendly websites for better search rankings.

Image courtesy of via DALL-E 3
Table of Contents
Introduction to Mobile First Indexing
Welcome to the world of Mobile First Indexing! Have you ever wondered how search engines like Google decide which websites to show at the top of search results? Well, Mobile First Indexing plays a crucial role in this process, so let’s dive in and explore what it’s all about.
What is Mobile First Indexing?
Mobile First Indexing is a method that search engines, like Google, use to rank websites based on their mobile version first. In simple terms, when you search for something on your phone or tablet, Google will primarily look at how well a website works on mobile devices to determine its position in search results.
Why is it Important?
With more people using smartphones and tablets to browse the internet than ever before, having a mobile-friendly website is crucial for businesses and website owners. Mobile First Indexing ensures that websites are optimized for mobile users, providing a better experience for those who access them on smaller screens. This is also essential for Search Engine Optimization (SEO), as it can impact how high a website ranks in search results.
How Mobile First Indexing Works
Mobile First Indexing is a process where search engines like Google primarily prioritize the mobile version of a website over its desktop counterpart when it comes to indexing and ranking. This means that when someone searches for something on their mobile device, the search engine will first look at the mobile version of websites to determine their relevance and rank them accordingly.
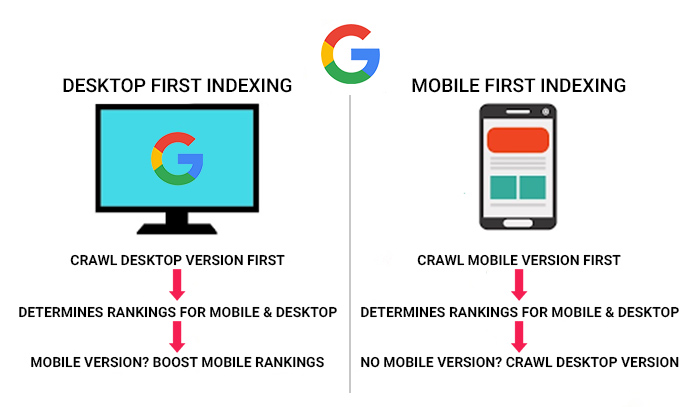
Comparing Mobile and Desktop Versions
When determining how a website should rank in search results, search engines compare the mobile and desktop versions to ensure that the mobile version is optimized for a smooth user experience. This comparison involves looking at factors such as content, images, and overall responsiveness to mobile devices. Since people now use mobile devices more than desktops to browse the internet, having a mobile-friendly website is essential for better visibility and ranking in search results.
Why Did Google Switch to Mobile First Indexing?
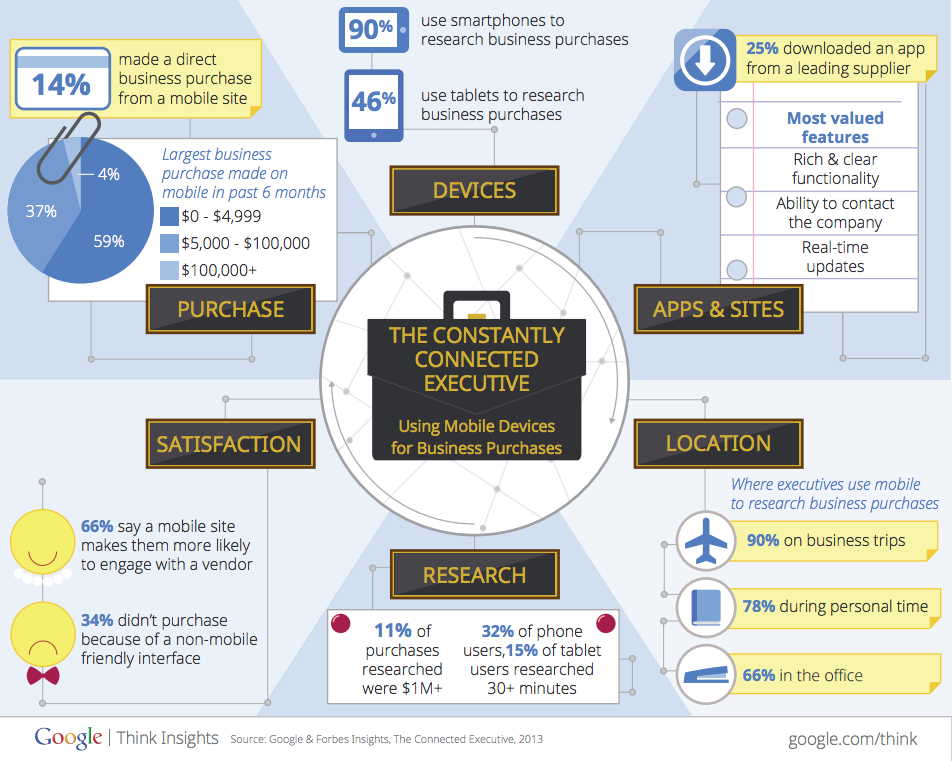
Google decided to switch to Mobile First Indexing because more and more people are using their mobile devices to browse the internet. Whether they’re searching for information, shopping online, or connecting with friends on social media, mobile phones have become the go-to choice for many users. This shift in behavior made it essential for Google to prioritize the mobile versions of websites over their desktop counterparts to ensure that users get the best experience possible.

Image courtesy of www.wordstream.com via Google Images
Improving User Experience
Another reason for Google’s switch to Mobile First Indexing is the company’s commitment to improving the overall user experience. By prioritizing mobile-friendly websites in search rankings, Google aims to provide users with content that is easy to access and navigate on their mobile devices. This move not only benefits users who prefer browsing on their smartphones but also encourages website owners to focus on optimizing their sites for mobile, leading to a better online experience for everyone.
How to Prepare Your Website for Mobile First Indexing
One crucial step in preparing your website for Mobile First Indexing is to ensure that it is mobile-friendly. This means that your website should be easy to navigate and use on mobile devices such as smartphones and tablets. To achieve this, consider using large, easy-to-read fonts, optimizing images for quick loading, and simplifying navigation menus for a better user experience.
Using Responsive Design
Responsive design is key to optimizing your website for Mobile First Indexing. With a responsive design, your website will automatically adjust and look great on any device, whether it’s a desktop, a smartphone, or a tablet. This ensures that your content is easily accessible and readable, no matter the screen size. To implement responsive design, consider using CSS media queries to adapt your site’s layout based on the device screen size.
Common Mistakes to Avoid
One of the most common mistakes website owners make is not prioritizing mobile users when designing their websites. With the majority of internet users now browsing on mobile devices, it’s essential to ensure that your website is optimized for mobile viewing. Ignoring this important user base can lead to decreased traffic and lower search engine rankings.

Image courtesy of profoundstrategy.com via Google Images
Overlooking Page Speed
Another critical error is overlooking the importance of page loading speed on mobile devices. Mobile users expect quick and seamless browsing experiences, and slow-loading pages can lead to high bounce rates and dissatisfied visitors. Optimizing your website for speed is crucial for retaining users and improving your search engine rankings.
Tools to Help with Mobile First Indexing
When it comes to preparing your website for Mobile First Indexing, there are several tools available to assist you in ensuring that your site is mobile-friendly and optimized for search engines. These tools can help you analyze your website’s performance on mobile devices, identify areas for improvement, and ultimately enhance your site’s readiness for the mobile-first indexing era.
Google’s Mobile-Friendly Test
If you’re unsure whether your website meets Google’s mobile-friendly criteria, the Google Mobile-Friendly Test is a valuable tool to utilize. Simply enter your website’s URL into the test, and Google will evaluate your site’s mobile compatibility. This tool will provide you with actionable insights and recommendations on how to enhance your site’s mobile responsiveness and user experience.
PageSpeed Insights
Another essential tool for optimizing your site for Mobile First Indexing is Google’s PageSpeed Insights. This tool allows you to analyze your website’s loading speed on both desktop and mobile devices. By identifying areas where your site can be optimized for faster loading times, you can improve user experience and potentially boost your search engine rankings. Implementing the recommendations provided by PageSpeed Insights can make a significant difference in how your site performs on mobile devices.
Success Stories
Let’s take a look at an online store that embraced Mobile First Indexing and reaped the rewards. XYZ Clothing, a popular ecommerce website, decided to optimize its site for mobile users. By implementing responsive design and ensuring that their website was mobile-friendly, XYZ Clothing saw a significant improvement in their search engine rankings.

Image courtesy of www.kinexmedia.com via Google Images
Not only did their website rank higher on Google searches, but they also observed an increase in traffic from mobile users. This surge in mobile traffic translated into higher sales and conversions for XYZ Clothing. By putting mobile users first, XYZ Clothing was able to enhance the overall user experience and drive business growth.
Example 2: Blog
Another success story comes from a popular blog that focused on mobile optimization. Blogging XYZ, a well-known platform for fashion enthusiasts, decided to revamp its website to cater to mobile users. They invested in improving their mobile site speed and responsiveness, making it easier for readers to access content on smartphones and tablets.
The results were impressive. Blogging XYZ saw a significant increase in organic traffic coming from mobile devices. With better visibility on search engine results pages, more readers were able to discover their content. This boost in mobile traffic not only bolstered their readership but also attracted new advertisers and sponsors, leading to a surge in revenue for Blogging XYZ.
Frequently Asked Questions (FAQs)
If your site doesn’t have a mobile version, it may not rank as well in search engine results. It’s essential to make your website mobile-friendly to cater to the increasing number of users accessing the internet through mobile devices. To address this, consider implementing responsive design or creating a separate mobile version of your site.
How often does Google update their indexing?
Google updates its indexing on a continuous basis to ensure that search results are relevant and timely for users. The frequency of these updates can vary, but Google is constantly refining its algorithms to provide the best possible search experience. It’s crucial to stay informed about these updates to optimize your website for search engine rankings.
Can I still rank well without a mobile-friendly site?
In today’s digital landscape, having a mobile-friendly site is paramount for achieving high rankings on search engines. Google prioritizes mobile-first indexing, which means that websites optimized for mobile devices are more likely to rank well in search results. To increase your website’s visibility and reach, it’s vital to ensure that it is mobile-friendly and offers a seamless user experience on all devices.
Conclusion
Mobile First Indexing is a crucial concept for website owners and businesses looking to improve their online presence. By prioritizing the mobile version of websites, search engines like Google aim to deliver a better user experience to the ever-growing mobile audience. Understanding and adapting to this shift in indexing can significantly impact your site’s visibility and rankings.
Key Takeaways
In summary, Mobile First Indexing refers to the practice of search engines primarily using the mobile version of a website for indexing and ranking. The importance of this lies in the fact that more people now use mobile devices to access the internet compared to desktop computers. As such, optimizing your website for mobile is essential for staying competitive in the online landscape.
When preparing your website for Mobile First Indexing, focus on creating a mobile-friendly experience through responsive design and optimizing for page speed. Avoid common mistakes like ignoring mobile users and overlooking the loading times of your pages. Utilize tools like Google’s Mobile-Friendly Test and PageSpeed Insights to assist you in this process.
Final Thoughts
As you consider the impact of Mobile First Indexing on your website, remember that success stories abound of sites that have adapted and reaped the benefits of improved rankings and user experience. By staying informed, taking proactive steps to optimize your site, and avoiding common pitfalls, you can position your website for success in the era of mobile-first indexing.







