Unlock the secrets of boosting your website’s SEO with Javascript SEO techniques that will revolutionize your online visibility.

Image courtesy of via DALL-E 3
Table of Contents
Introduction to JavaScript SEO
JavaScript and SEO may seem like complex terms, but they play a crucial role in how websites function and appear in search results. Let’s break down these concepts in a simple and easy-to-understand way.
What is JavaScript?
JavaScript is like the magic wand behind the scenes of a website. It helps make websites interactive, allowing buttons to be clicked, animations to happen, and content to change without reloading the whole page. In simple terms, JavaScript makes websites fun to use!
What is SEO?
SEO stands for Search Engine Optimization. It’s like a secret code that helps search engines like Google understand what a website is about. When someone searches for something on Google, the websites with good SEO appear at the top of the search results. SEO is important because it helps websites get noticed!
Combining JavaScript and SEO
Now, imagine if a website could be both exciting to use with JavaScript and easy to find with good SEO. That’s where the magic of combining JavaScript and SEO comes in! By using JavaScript wisely and optimizing it for search engines, websites can be both interactive and visible to more people.
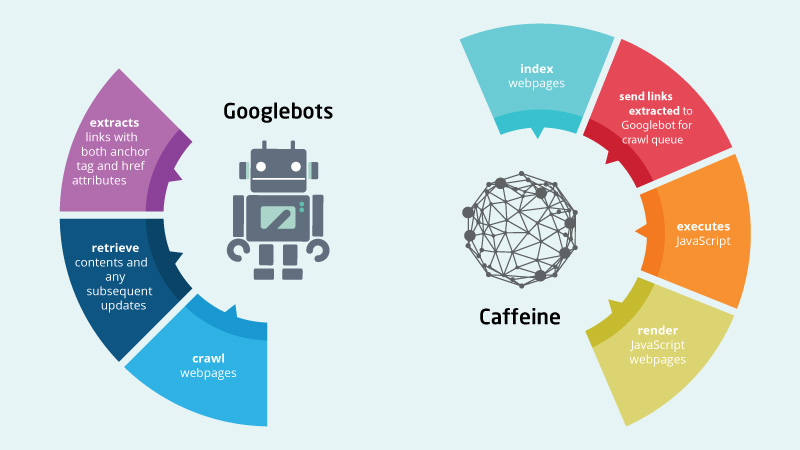
Crawling
Search engines like Google use special programs called crawlers to explore websites on the internet. These crawlers follow the links on web pages and gather information about the content and structure of each site they visit. Think of crawlers as internet detectives scouring the web for clues!
Indexing
After the crawlers collect information from websites, search engines create an index to store all the data. This index is like a massive library catalog that helps search engines quickly find the most relevant web pages when you type in a search query. It’s like having a super organized bookshelf with every book neatly labeled and categorized!
Ranking
Once a search engine has crawled and indexed a web page, it evaluates the content to determine its relevance to specific search queries. The search engine uses algorithms to rank web pages based on factors like keywords, quality of content, and user experience. The goal is to provide users with the most useful and relevant information possible. Imagine search engines as helpful assistants that sort through tons of information to find exactly what you’re looking for!
JavaScript and Search Engines
When it comes to the world of websites and search engines, JavaScript plays a vital role. Let’s dive into how JavaScript can impact the way search engines interact with websites.
JavaScript Challenges for Crawlers
Search engines like Google use crawlers to explore websites and gather information. However, these crawlers sometimes struggle to understand and read JavaScript. This can lead to issues in properly indexing and ranking websites that rely heavily on JavaScript for their functionality.
Common Issues
Some common issues that arise due to JavaScript include delayed loading of content and hidden content. Delayed loading means that important information on a website might take too long to appear, affecting user experience and, consequently, SEO. Additionally, content that is only accessible through JavaScript might not be visible to search engine crawlers, making it harder for the website to rank well in search results.
Improving JavaScript for Better SEO
Server-side rendering is a technique that allows search engine crawlers to see the content of your website more easily. By pre-rendering the JavaScript on the server before it reaches the user’s browser, you ensure that search engines can crawl and index your content effectively.

Image courtesy of seopressor.com via Google Images
Avoiding Large JavaScript Files
Large JavaScript files can slow down your website’s loading speed, which can negatively impact your SEO. It’s important to optimize your JavaScript code and make sure it’s as compact as possible to help your website load quickly and improve its search engine rankings.
Including Important Content
Make sure that the critical content on your website is not hidden behind JavaScript elements. Search engines need to be able to access and understand your content to rank your site properly. Avoid using JavaScript to hide important information and ensure that it is easily accessible to both users and search engines.
Tools for Optimizing JavaScript SEO
Google Search Console is a helpful tool that allows you to monitor how Google sees your website. By using this tool, you can track the performance of your site in search results, identify any issues that may be affecting your SEO, and even submit your sitemap for indexing. Google Search Console provides valuable insights into how your site is performing in Google search, which can help you make necessary improvements to boost your SEO rankings.
Lighthouse
Lighthouse is another powerful tool that can assist you in optimizing your website for better SEO performance. This tool evaluates your site based on various metrics like performance, accessibility, progressive web app capabilities, and more. Lighthouse generates a report with actionable recommendations on how to improve your site’s overall SEO. By following the suggestions provided by Lighthouse, you can enhance your site’s performance, user experience, and search engine visibility.
Examples of JavaScript SEO Techniques
In this section, we’ll explore real examples of how improving JavaScript can boost a website’s SEO.

Image courtesy of www.reddit.com via Google Images
Improving Load Times
Let’s imagine a website that used to take a long time to load because of bulky JavaScript files. As a result, visitors would get frustrated and leave before the page even finished loading. By optimizing the JavaScript code and making it load faster, the website saw a significant improvement in its search engine rankings. This is because search engines like Google prioritize websites that provide a smooth and speedy user experience, and fast-loading pages are more likely to rank higher in search results.
Ensuring Crawlable Content
Consider a scenario where a website had important content hidden behind JavaScript pop-ups or tabs that search engine crawlers couldn’t access. As a result, search engines were unable to properly index all the valuable information on the site, leading to lower visibility in search results. Once the website owner made all the content easily crawlable by search engine bots, the site’s rankings improved because search engines could now access and understand the full range of content available. This example highlights the importance of ensuring that all content on a website is easily accessible and indexable by search engines for better SEO performance.
Common Mistakes to Avoid in JavaScript SEO
In the world of JavaScript SEO, there are some common mistakes that website owners often make. By being aware of these pitfalls, you can ensure that your website ranks well in search engine results. Let’s take a look at some of these mistakes and how to avoid them.
Blocking JavaScript Files
One of the biggest mistakes you can make in JavaScript SEO is blocking JavaScript files from being crawled by search engines. When you block these files, search engines are unable to see and understand the content on your website. This can severely impact your site’s visibility in search results and hinder your SEO efforts. Make sure that your important JavaScript files are accessible to search engine crawlers to ensure that your website is properly indexed and ranked.
Ignoring Mobile SEO
With the increasing use of mobile devices for browsing the internet, it is crucial not to forget about mobile optimization in your JavaScript SEO strategy. Ignoring mobile SEO can lead to a poor user experience on mobile devices, which can negatively impact your search engine rankings. Ensure that your website is mobile-friendly by using responsive design and optimizing your JavaScript code for mobile performance. By prioritizing mobile SEO, you can reach a larger audience and improve your overall SEO success.
Future Trends in JavaScript SEO
Search engines are constantly evolving, and one exciting trend in JavaScript SEO is the improvement of crawler capabilities. Crawlers are the bots that search engines send out to explore websites and gather information. In the past, crawlers had difficulty understanding JavaScript code, which sometimes led to issues with indexing and ranking websites. However, search engines are now becoming more adept at reading and interpreting JavaScript, allowing them to better understand the content and functionality of websites that rely heavily on this programming language.

Image courtesy of in.pinterest.com via Google Images
Focus on User Experience
Another future trend in JavaScript SEO is the increasing focus on user experience. Search engines are placing greater emphasis on delivering relevant and high-quality content to users, and this includes considering the overall user experience of a website. As a result, websites that offer a seamless and intuitive user experience are more likely to rank higher in search results. This means that optimizing JavaScript for both search engines and users will be key in ensuring the success of your website in the future.
Conclusion
In this article, we’ve explored the fascinating relationship between JavaScript and SEO, two essential components of building and optimizing websites for search engines. JavaScript plays a crucial role in making websites interactive and engaging for users, while SEO ensures that these websites can be easily found in search results.
Summary of Key Points
JavaScript is a programming language that adds interactivity to websites, making them fun to use. SEO, on the other hand, is the practice of optimizing websites to rank higher in search engine results, increasing their visibility. By combining JavaScript and SEO, websites can offer a seamless user experience while also being easily discoverable by search engines.
Importance of JavaScript and SEO Working Together
It’s clear that JavaScript and SEO are not mutually exclusive but rather complementary. For a website to succeed in the digital landscape, it must strike a balance between engaging design and search engine visibility. By optimizing JavaScript for better SEO performance, websites can attract more organic traffic and improve their overall online presence.
Remember, when creating a website, always keep JavaScript and SEO in mind to ensure that your site is both user-friendly and search engine-friendly. By following the tips and techniques outlined in this article, you can enhance your website’s performance and reach a wider audience online.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What if my website is slow?
If your website is slow, it can negatively impact your SEO rankings. One way to improve this is by optimizing your JavaScript code to make it load faster. You can achieve this by reducing unnecessary code, compressing files, and leveraging browser caching. By implementing these steps, you can enhance the user experience and boost your site’s SEO performance.
Can I block some JavaScript files?
While it may be tempting to block certain JavaScript files, it is crucial to remember that doing so can harm your SEO efforts. Search engines rely on JavaScript to understand and index your website’s content. By blocking important JavaScript files, you may prevent search engines from accurately analyzing and ranking your site. It is best to ensure that all essential JavaScript files are accessible to crawlers for optimal SEO performance.
How can I tell if my JavaScript is hurting my SEO?
To determine if your JavaScript is impacting your SEO, it is advisable to use tools like Google Search Console. This tool can provide insights into how Google views your site, including any issues related to JavaScript. By regularly monitoring and analyzing this data, you can identify any potential SEO challenges caused by JavaScript and take necessary steps to address them promptly, ensuring your website’s visibility and ranking are optimized.







