Unlock the secrets of SEO success with header tags: discover how small changes can make a big impact on visibility.

Image courtesy of via DALL-E 3
Table of Contents
Introduction to Header Tags
Header tags are an essential part of creating a well-structured webpage. Think of them as organizers that help group and categorize different sections of content on a website. They are like the headings in a book that guide you through the chapters.
When you visit a webpage, header tags help you quickly understand what the page is about and find the information you’re looking for. They play a crucial role in making websites user-friendly and easy to navigate.
Let’s dive into the world of header tags and discover why they are so important for website structure and organization.
What Are Header Tags?
Header tags are pieces of HTML code that display different levels of headings on a webpage. They range from H1 to H6, with H1 being the most significant and noticeable heading, and H6 being the smallest and least prominent.
These tags not only help define the structure of a webpage but also provide a hierarchy for the content, making it easier for both visitors and search engines to understand the information presented on the site.
Why Do We Use Header Tags?
Header tags serve a vital purpose in organizing website content. They help break down information into easily digestible sections, guiding readers through the material. This makes it simpler for users to scan the page and find what they need quickly.
Additionally, search engines rely on header tags to comprehend the context and relevance of the content on a webpage. By using header tags appropriately, website owners can improve their search engine optimization (SEO) and make it easier for their site to be discovered by users searching for related topics.
Types of Header Tags
Header tags come in different levels, each serving a unique function. Let’s explore the various types of header tags and how they help organize content on a webpage.
H1: The Biggest Header
When you see a big title at the top of a webpage, that’s the H1 header. It’s like the headline that grabs your attention and tells you what the page is all about.
H2: The Subheading
Following the main H1 header, you’ll often find H2 headers. These are like the main sections of a webpage. They break down the content into smaller parts, making it easier to read and understand.
H3 and Beyond
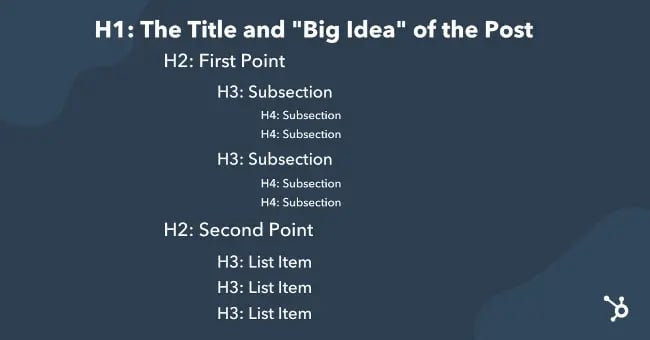
As you go further down a webpage, you might come across H3, H4, and even smaller headers. These headings help to divide the content into even more specific sections. Think of them as smaller pieces of a puzzle that fit together to give you the full picture.
Creating Header Tags
Header tags are an essential part of creating a well-structured webpage. In HTML, you can create header tags using simple codes. Let’s take a look at how you can write header tags using HTML:

Image courtesy of blog.hubspot.com via Google Images
To create an H1 heading, you can use the following code:
<h1>Your Main Title</h1>
For an H2 subheading, you would use:
<h2>Your Subheading</h2>
And if you want to add an H3 heading, the code will look like this:
<h3>Your Smaller Heading</h3>
Using Header Tags in a Webpage
After writing your header tags in HTML, you need to place them in the right order within your webpage structure. The H1 tag should be used for the main title of your page, followed by the H2 tag for the subheadings. You can then use H3 and other smaller headings to break down the content into easily digestible sections.
Remember, using header tags correctly not only helps organize your content for readers but also makes it easier for search engines to understand and index your webpage.
Benefits of Using Header Tags
Header tags play a crucial role in boosting the visibility of your website on search engines. Search engines use header tags to understand the structure of your content and determine its relevance to users’ search queries. By using header tags correctly, you can signal to search engines the most important information on your webpage, helping to improve your search engine ranking.
Better Readability
Header tags not only benefit search engines but also enhance the readability of your content for human users. By breaking up your content into clear sections with headings and subheadings, you make it easier for visitors to scan your page and find the information they are looking for quickly. This improves the overall user experience and keeps visitors engaged with your website.
Enhanced User Experience
When users can easily navigate your website and find the content they need, they are more likely to stay longer and explore further. Header tags contribute to a positive user experience by organizing your content in a logical and structured manner. This makes it simpler for visitors to absorb the information on your site and encourages them to return for more.
Common Mistakes with Header Tags
One of the common mistakes people make when using header tags is using too many H1 tags on a single webpage. Remember, the H1 tag is like the main title of a book – there should only be one per page. Using multiple H1 tags can confuse both readers and search engines, making it harder to understand the main focus of your content.

Image courtesy of blog.hubspot.com via Google Images
Skipping Heading Levels
Another mistake to avoid is skipping heading levels when using header tags. For example, going from an H2 directly to an H4 can disrupt the hierarchy of your content. It’s important to use heading levels in order, starting with H1 as the main title, followed by H2 for subheadings, and so on. This way, your content will be organized and easy to follow.
Overusing Header Tags
It’s important not to overuse header tags throughout your webpage. While header tags help break up content and make it easier to read, using too many can clutter the page and confuse readers. Stick to using header tags where necessary to organize your content effectively without overloading it with unnecessary headings.
Best Practices for Header Tags
Header tags play a crucial role in organizing content on a website and improving its visibility on search engines. To make the most out of header tags, here are some best practices to keep in mind:
Enjoy the Structure
When creating content for your website, make sure to enjoy the structure that header tags provide. Use H1 for main titles, H2 for subheadings, and so on, to organize your content effectively. This will not only make your website more user-friendly but also help search engines understand the hierarchy of the information you present.
Keep it Simple
It’s essential to keep your header tags simple and clear. Avoid using overly complicated language or stuffing keywords into your headers. Clear and concise header tags will not only enhance the readability of your content but also improve your SEO ranking.
Stay Consistent
Consistency is key when using header tags on your website. Make sure to maintain a consistent hierarchy throughout your pages, using the same structure for similar types of content. This will help users navigate your website more easily and improve the overall user experience.
Examples of Good Header Tags Usage
Header tags are an essential part of organizing website content effectively. Let’s take a look at some real-life examples of how header tags are used properly on web pages to enhance user experience and improve SEO.
Sample Web Page 1
Imagine you visit a cooking website to learn a new recipe. The main title at the top of the page (H1 tag) would be the dish you want to make, like “Homemade Pizza Recipe.” Underneath that, you may see subheadings using H2 tags for different sections such as “Ingredients,” “Instructions,” and “Tips for Success.” Each of these subheadings helps you navigate through the recipe easily, making it simple to find the information you need.
Sample Web Page 2
Now, let’s look at a travel blog where someone shares their adventures. The main title (H1 tag) could be the destination they visited, like “Exploring Paris, France.” Below that, you might find H2 tags for “Day 1: Exploring the City,” “Day 2: Visiting Museums,” and “Day 3: Trying French Cuisine.” These subheadings break down the content into manageable chunks, allowing readers to follow the travel journey smoothly.
Tools to Help with Header Tags
HTML validators are tools that can check if the header tags on a webpage are used correctly. These tools analyze the HTML code of a website and highlight any errors or inconsistencies in the header tags. By using an HTML validator, web developers can ensure that their header tags are properly structured and comply with the HTML standards. This can help improve the overall organization of the content and make it easier for search engines to index and understand the webpage.

Image courtesy of blog.hubspot.com via Google Images
SEO Tools
SEO tools are another valuable resource for improving header tags on a website. These tools provide insights and recommendations on how to optimize header tags for better search engine ranking. SEO tools can analyze the effectiveness of header tags in relation to keywords, readability, and overall content structure. By utilizing SEO tools, website owners can fine-tune their header tags to enhance their SEO performance and attract more organic traffic to their site.
Conclusion
In conclusion, header tags play a significant role in organizing website content and improving the user experience. By using header tags effectively, websites can become more user-friendly, easier to navigate, and better optimized for search engines. Let’s recap the key points discussed throughout this article:
Summary of Main Points:
– Header tags are HTML elements used to structure and organize content on a webpage.
– Different levels of header tags, such as H1, H2, and H3, serve unique functions in breaking down content.
– Proper use of header tags can benefit SEO, readability, and overall user experience.
– Common mistakes with header tags include using too many H1 tags, skipping heading levels, and overusing header tags.
– Best practices for header tags include enjoying the structure, keeping it simple, and staying consistent.
– Examples of good header tag usage demonstrate how they can enhance the organization of web page content.
– Tools like HTML validators and SEO tools can assist in ensuring correct usage of header tags.
By understanding the importance of header tags and implementing best practices, website owners and developers can create a more effective and user-friendly online experience for visitors. Remember, a well-structured website with properly implemented header tags can make a significant difference in how your content is perceived and ranked online.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
Can I Use Multiple H1 Tags on a Page?
It is not recommended to use more than one H1 tag on a single web page. The H1 tag is typically used to indicate the main title of a webpage, helping to establish the overall topic or theme. Using multiple H1 tags can confuse search engines and website visitors by diluting the focus of the page. It is best practice to have a clear hierarchy of header tags, starting with one H1 tag followed by subheadings in H2, H3, and so on.
What is the Purpose of Header Tags in SEO?
Header tags play a crucial role in improving SEO by helping search engines understand the structure and hierarchy of content on a webpage. Search engines use header tags to identify key topics and sections within a page, making it easier to index and rank the content. By strategically using header tags, website owners can optimize their pages for specific keywords and provide a better user experience by organizing information in a logical and easy-to-read format.







