Unlock the mystery of the canonical tag and how it can revolutionize your website’s SEO strategy. Don’t miss out!

Image courtesy of via DALL-E 3
Table of Contents
Welcome, curious minds! Do you ever wonder how websites work behind the scenes to give you the information you need at the click of a button? Today, we’re going to uncover a special tool that helps websites stay organized and show up correctly in search results. This tool is called a canonical tag. In this guide, we’ll explore what a canonical tag is and why it’s essential for websites to use them. So, let’s dive in and learn about canonical tags in a fun and simple way!
What is a Canonical Tag?
Imagine you have a favorite book, but there are multiple copies of it floating around with different covers. A canonical tag acts like a label that tells everyone which copy is the original, so there’s no confusion. In the world of websites, a canonical tag is a special code that helps search engines understand which version of a page is the main one to show in search results. It’s like saying, “Hey, this is the official version of the page.”
Why Are Canonical Tags Important?
Canonical tags are vital for websites to ensure that search engines understand which version of a webpage should be prioritized. Let’s dive into why these tags are crucial for the smooth operation of a website.
Duplicate Content
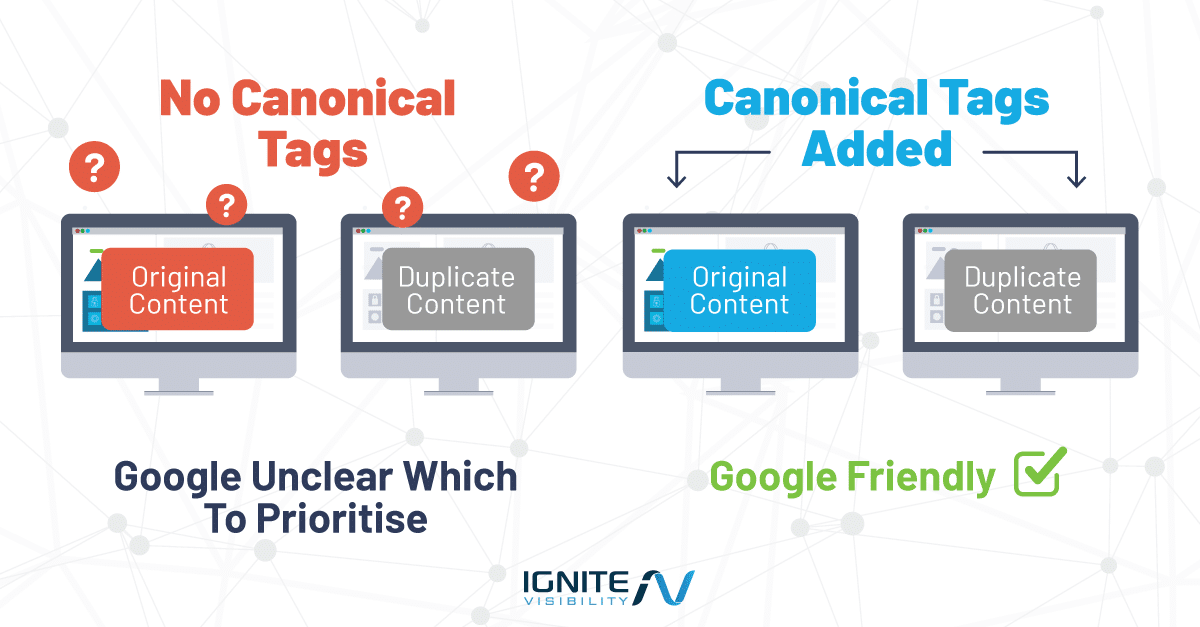
Imagine writing a fantastic story only to find out that someone else copied it word for word and claimed it as their own. That’s how duplicate content works on websites. When the same content appears on multiple pages, it confuses search engines and can harm your site’s search rankings. Canonical tags help in solving this issue by telling search engines which version of the page is the original, saving you from search engine confusion!
Managing Search Engine Rankings
Search engines like Google want to provide the best and most relevant results to their users. However, when there are multiple versions of the same content across a website, search engines might get confused about which one to show in the search results. By using canonical tags, you can guide search engines to the preferred version of your page, ensuring that it gets the attention it deserves when people are looking for information related to your content.
How Do Canonical Tags Work?
Canonical tags work like magic spells for websites, helping search engines understand which page is the main hero and should be shown in search results. Let’s delve into the mysterious world of HTML coding to uncover the secrets of how these tags work.
The HTML Part
HTML is like the language websites use to talk to each other and to search engines. When a website has multiple pages that look almost the same, like twins, it can confuse search engines. Here’s where the canonical tag comes into play. It’s like a signpost that tells search engines, “Hey, this page is the most important one, so show it to people!”
Example of a Canonical Tag
Imagine a chef making different flavors of ice cream. Each flavor has its special ingredient. In website world, the canonical tag is the secret ingredient that makes the search engine know which page is the main one. It sits quietly in the HTML code, like a tiny superhero hidden in plain sight. Here’s how it looks:
<link rel="canonical" href="https://www.yourwebsite.com/your-main-page" />
By adding this little line to the code of a page, you’re telling search engines, “Psst! This is the original page that matters the most. Don’t get confused; show this one in search results!”
How to Use Canonical Tags on Your Website
In order to correctly implement canonical tags on your website, you will need to follow a few simple steps to ensure search engines understand which version of a page should be displayed in search results.

Image courtesy of via Google Images
Identifying Duplicate Pages
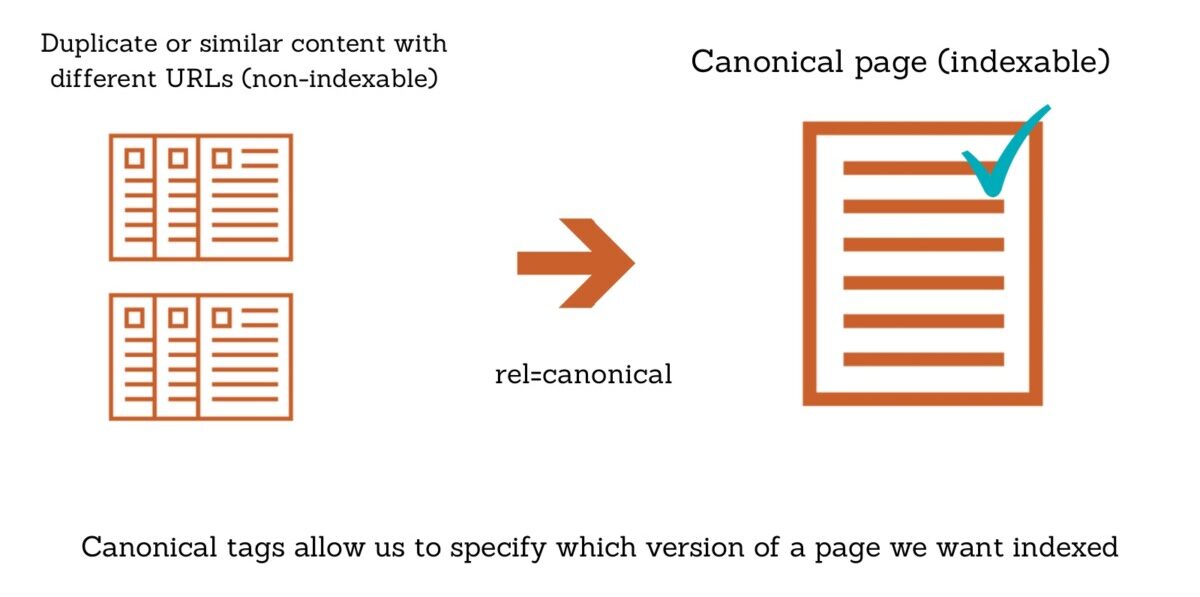
The first step in using canonical tags is to identify any duplicate pages on your website. Duplicate content can confuse search engines and affect your website’s ranking. Look for pages that have similar content or are accessible through multiple URLs.
Adding the Canonical Tag
Once you have identified the duplicate pages, it’s time to add the canonical tag to the HTML of the page. The canonical tag is a simple line of code that tells search engines which version of the page is the preferred one to display in search results.
Here is an example of how a canonical tag looks in HTML:
“`html “`
Simply replace the “https://www.yourwebsite.com/preferred-page” with the URL of the preferred page you want to be shown in search results. Place this line of code in the head section of the HTML of your page. It’s that easy!
Common Mistakes to Avoid
One of the most common mistakes people make when using canonical tags is pointing them to the wrong URL. It’s crucial to ensure that the canonical tag points to the correct URL of the preferred version of the content. If you mistakenly point it to a different or non-existent URL, search engines may not interpret the tag correctly, leading to potential indexing issues and confusion.
Using Multiple Canonical Tags
Another common mistake to avoid is using multiple canonical tags on a single page. Each page should have only one canonical tag that points to the preferred version of the content. Using multiple canonical tags can confuse search engines and undermine the effectiveness of the tag, potentially resulting in unstable search rankings and indexing problems. It’s essential to remember that one canonical tag per page is the best practice to follow for optimal results.
How Canonical Tags Help Your Website
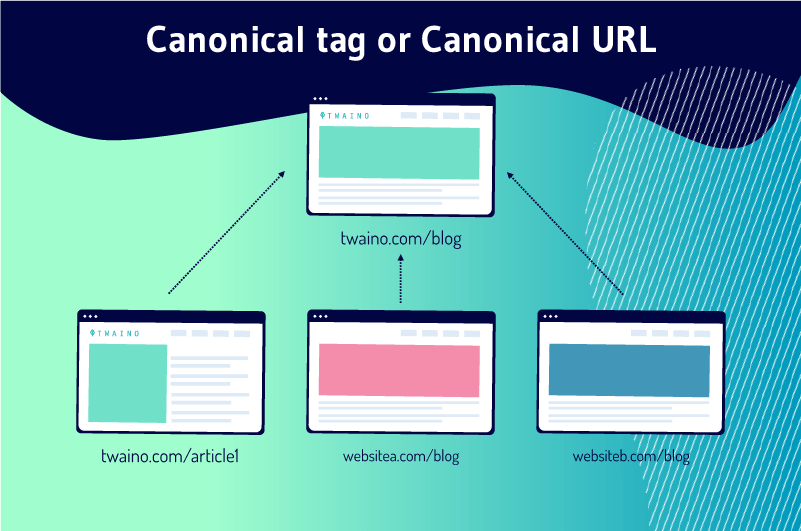
Canonical tags play a crucial role in helping your website rank higher in search results. By specifying the preferred version of a page, you are telling search engines to prioritize that specific URL over others that may have similar content. This can prevent your pages from competing against each other for search engine ranking, increasing the chances of your most important pages appearing at the top of search results.

Image courtesy of via Google Images
Cleaner Website Structure
Using canonical tags can also lead to a cleaner and more organized website structure. By directing search engines to the preferred URL for each piece of content, you can avoid search engine confusion caused by duplicate pages. This not only enhances the user experience by providing a clear and consistent navigation path but also makes it easier for search engines to crawl and index your website efficiently.
Tools to Help You With Canonical Tags
When it comes to managing and implementing canonical tags on your website, there are several useful tools available that can make the process easier. Popular SEO tools like SEMrush, Moz, and Ahrefs can assist you in identifying duplicate content and properly setting up canonical tags. These tools provide insights into your website’s SEO performance and suggest improvements to ensure your canonical tags are optimized for search engines.
Browser Extensions
Browser extensions offer a convenient way to check if canonical tags are used correctly on a webpage. Extensions such as SEOquake, META SEO inspector, and MozBar allow you to quickly analyze the HTML code of a page and verify that the canonical tag is properly implemented. By using these browser extensions, you can easily spot any errors in your canonical tags and make necessary adjustments to improve your website’s SEO.
Recap and Conclusion
In this article, we have learned about the importance of canonical tags for websites. Canonical tags help search engines understand which version of a page should be displayed in search results, ultimately solving problems related to duplicate content and streamlining search engine rankings.

Image courtesy of via Google Images
When using canonical tags on your website, it is crucial to identify duplicate pages and add the canonical tag correctly to ensure optimal performance and search engine optimization.
By avoiding common mistakes such as pointing to the wrong URL or using multiple canonical tags, you can effectively utilize canonical tags to improve your website’s search rankings and create a cleaner website structure for users to navigate.
Final Thoughts
Understanding and implementing canonical tags is essential for any website looking to enhance its online presence and improve search engine visibility. By following best practices and utilizing the tools available, you can optimize your website for better performance and user experience.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What happens if I don’t use a canonical tag?
If you don’t use a canonical tag on your website, search engines like Google might get confused about which version of a page to show in search results. This can lead to your website rankings dropping, which means fewer people will find your site when they search for something related to your content. So, using canonical tags is important to help search engines understand your website better.
Can I use more than one canonical tag?
No, you should only use one canonical tag on a page. Using multiple canonical tags can cause confusion for search engines and defeat the purpose of having a canonical tag in the first place. It’s important to be clear and specific about which version of a page you want search engines to prioritize.
Do canonical tags work for images?
Canonical tags are mainly used for web pages to help search engines understand duplicate content. While canonical tags are not typically used for images directly, you can apply them to the HTML pages surrounding images. This way, search engines can recognize the preferred version of the page containing the image and display it correctly in search results.







