Discover the magic of Accelerated Mobile Pages – the secret weapon for lightning-fast loading speeds and improved mobile user experience.

Image courtesy of via DALL-E 3
Table of Contents
- Introduction to Accelerated Mobile Pages (AMP)
- How Accelerated Mobile Pages Work
- Benefits of Using Accelerated Mobile Pages
- Challenges and Limitations of Accelerated Mobile Pages
- How to Create Accelerated Mobile Pages
- Tools and Resources for Accelerated Mobile Pages
- Real-World Examples of Accelerated Mobile Pages
- Future of Accelerated Mobile Pages
- Conclusion: Embracing Accelerated Mobile Pages
- FAQs About Accelerated Mobile Pages
Introduction to Accelerated Mobile Pages (AMP)
Have you ever been frustrated by a slow-loading website on your phone or tablet? Well, that’s where Accelerated Mobile Pages, also known as AMP, come to the rescue! In this section, we’ll dive into what AMP is all about and why it’s such a game-changer for web pages on mobile devices.
What are Accelerated Mobile Pages?
Accelerated Mobile Pages, or AMP for short, are like magical spells for web pages. They use special technology to make websites load lightning-fast on your mobile devices. Just imagine clicking on a link and seeing the page appear almost instantly – that’s the power of AMP!
Why are Accelerated Mobile Pages Important?
Speed is the name of the game when it comes to mobile browsing. With AMP, websites load so quickly that you won’t have to wait around twiddling your thumbs. This means a smoother and more enjoyable experience for you, making surfing the internet on your phone a breeze!
How Accelerated Mobile Pages Work
Accelerated Mobile Pages, commonly known as AMP, work by utilizing specific technologies to ensure that web pages load quickly on mobile devices. This is crucial for users who expect speedy and seamless browsing experiences on their phones and tablets.
AMP HTML
AMP HTML is a special type of coding language used to create web pages that are lightweight and optimized for quick loading. Think of HTML as the building blocks of a website, and AMP HTML as a streamlined version that focuses on speed.
AMP JavaScript
JavaScript is another language used in web development to make sites interactive and dynamic. With AMP, specific JavaScript is employed to prioritize speed and ensure that all elements of a web page load swiftly and efficiently on mobile devices.
AMP Cache
AMP Cache is a storage system that stores copies of AMP pages. When a user clicks on a link to an AMP page, the cached version is retrieved, enabling the site to load almost instantly. This caching mechanism significantly boosts the loading speed of AMP pages, enhancing the overall browsing experience.
Benefits of Using Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) help websites load almost instantly on mobile devices, ensuring that users do not have to wait around for pages to load. This speediness enhances the overall user experience and satisfaction, making browsing the internet on phones and tablets a seamless and efficient process.

Image courtesy of pureseo.com via Google Images
Better User Experience
With AMP, websites deliver a better user experience by loading quickly and smoothly, creating a more enjoyable browsing experience for visitors. Users appreciate the ease of accessing information without delays, leading to increased engagement and repeat visits to AMP-enabled sites.
Improved SEO
One significant benefit of using Accelerated Mobile Pages is the positive impact it has on search engine optimization (SEO). Search engines like fast-loading pages, and AMP helps websites rank higher in search results. This means that by implementing AMP, websites can improve their visibility and reach a larger audience through organic search traffic.
Challenges and Limitations of Accelerated Mobile Pages
Accelerated Mobile Pages, while incredibly beneficial for web users, come with certain limitations. One major challenge developers and creators face is the restrictions on the types of content that can be used with AMP. Some complex elements, such as certain interactive features or forms, may not be compatible with AMP. This can limit the creativity and functionality of web pages, especially for those looking to provide a more interactive user experience.
Development Challenges
Another hurdle that developers may encounter when working with Accelerated Mobile Pages is the complexity involved in creating or converting existing pages to AMP format. Developing AMP pages requires a specific set of knowledge and skills, and the process may be more time-consuming compared to creating traditional web pages. Additionally, staying up-to-date with the latest AMP guidelines and updates can pose a challenge for developers aiming to optimize their pages for mobile performance.
How to Create Accelerated Mobile Pages
To create an Accelerated Mobile Page (AMP), you need to set up your page correctly. Start by structuring your page using the required AMP HTML tags. These tags are special codes that help your page load faster on mobile devices.

Image courtesy of navazondigital.com via Google Images
Adding AMP Components
Once you have set up the basic structure of your AMP page, it’s time to add components to make it functional and visually appealing. You can include images, videos, and other elements using AMP-specific tags. These components are optimized for speed, ensuring a seamless user experience.
Validating Your AMP Page
After setting up your page and adding components, it’s crucial to validate your AMP page. Validation ensures that your page meets the required guidelines and functions correctly. You can use online validation tools to check for any errors and make necessary adjustments.
Tools and Resources for Accelerated Mobile Pages
When creating Accelerated Mobile Pages (AMP), having the right tools and resources can make the process smoother and more efficient. Here are some handy resources that can help you in creating and managing AMP pages effectively:
Official AMP Documentation
For detailed guides, instructions, and best practices, the official AMP documentation site is a go-to resource. It provides in-depth information on how to create AMP pages correctly and optimize them for better performance.
AMP Project Website
Visiting the AMP Project website is essential for staying updated on the latest news, updates, and additional resources related to AMP. This site offers valuable insights and tools to enhance your understanding and implementation of AMP.
Online AMP Validators
Online validators are crucial tools that help you ensure the correctness of your AMP pages. By running your pages through these validators, you can identify and fix any issues that may impact the performance of your AMP content.
Real-World Examples of Accelerated Mobile Pages
News websites have embraced Accelerated Mobile Pages (AMP) to provide users with quick access to articles and reports. By implementing AMP, these websites ensure that readers can load news content almost instantly, enhancing the user experience. Whether it’s breaking news or in-depth stories, AMP enables news websites to deliver information swiftly to mobile users.

Image courtesy of landerapp.com via Google Images
E-commerce Sites
E-commerce sites leverage AMP to enhance loading times and improve the overall shopping experience for customers. With AMP, online retailers can create mobile-friendly pages that load quickly, enabling users to browse products, make purchases, and navigate seamlessly. By adopting AMP, e-commerce sites prioritize user convenience and satisfaction, driving more engagement and sales.
Future of Accelerated Mobile Pages
In the fast-paced world of technology, Accelerated Mobile Pages (AMP) continue to evolve and adapt to meet the growing demands of mobile users. Let’s take a look at where AMP is headed in the future and explore the potential developments and improvements in this innovative technology.
Upcoming Features
As AMP leads the way in providing lightning-fast web experiences, upcoming features are poised to take this technology to the next level. From improved caching mechanisms to enhanced support for interactive elements, users can expect even faster and more engaging mobile web pages.
Broader Adoption
With its proven track record of boosting page speed and user engagement, AMP is expected to see broader adoption across the web. More websites are likely to embrace this technology, giving users a seamless browsing experience on their mobile devices. This widespread adoption of AMP signifies a shift towards a mobile-first approach in web design.
Conclusion: Embracing Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) offer a revolutionary solution to the challenges of slow-loading websites on mobile devices. By implementing AMP technology, website owners can significantly enhance user experiences, improve SEO rankings, and reap numerous benefits. Let’s recap the key reasons why embracing AMP is crucial for web pages.

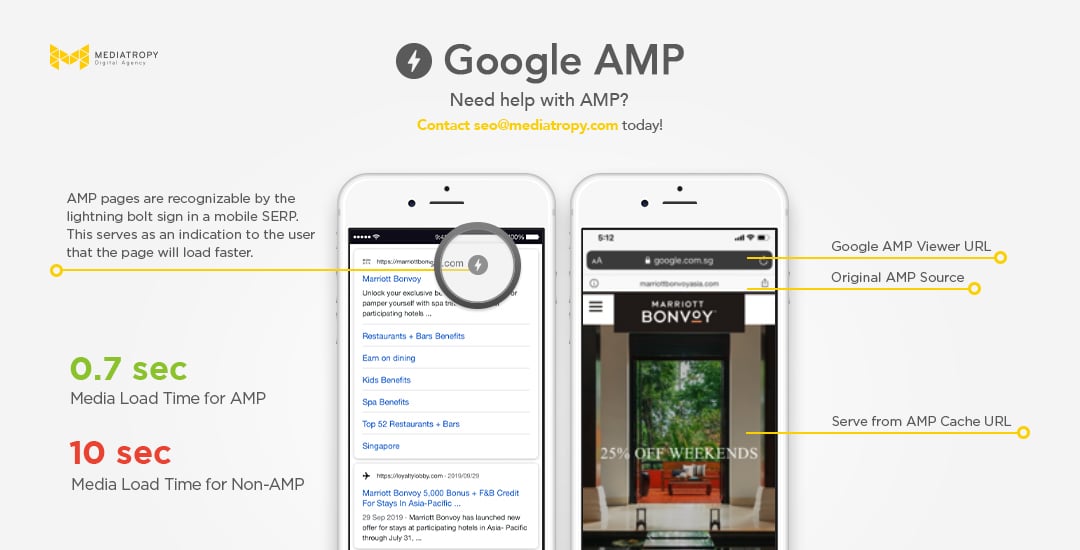
Image courtesy of www.mediatropy.com via Google Images
Summary of Benefits
In essence, AMP ensures that web pages load swiftly on mobile devices, leading to enhanced user satisfaction. By prioritizing speed, AMP creates a seamless browsing experience, allowing users to access information quickly and efficiently. This increased speed not only improves user engagement but also increases the likelihood of visitors returning to the website for more content.
Moreover, AMP pages are favored by search engines due to their fast-loading nature, contributing to improved SEO rankings. Websites that embrace AMP are more likely to appear higher in search engine results, ultimately driving more traffic to the site.
Overall, the benefits of AMP encompass improved user experience, faster loading times, and enhanced visibility in search engine rankings. Embracing Accelerated Mobile Pages is a strategic move for website owners looking to optimize their mobile performance and provide users with a seamless and enjoyable browsing experience.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
FAQs About Accelerated Mobile Pages
Answering common questions that readers might have about Accelerated Mobile Pages to clarify any doubts or concerns.
What Websites Can Use AMP?
Accelerated Mobile Pages (AMP) can be implemented by a wide range of websites such as news platforms, e-commerce sites, blogs, and more. Any website that aims to provide a faster and more streamlined experience for mobile users can benefit from using AMP technology. It is particularly useful for websites that prioritize quick loading times and improved user experience on mobile devices.
Is AMP Free to Use?
Yes, AMP is an open-source project that is free for anyone to use. There are no costs involved in implementing AMP on web pages. This accessibility makes it a popular choice for websites looking to enhance their mobile performance without additional expenses. By using AMP, website owners can improve their page speed and user experience without breaking the bank.
Can AMP Work on Any Phone?
AMP is designed to work on all mobile devices, regardless of the brand or model. Whether you have an Android phone, an iPhone, or any other smartphone, AMP pages can load quickly and efficiently on your device. This compatibility ensures that users have a consistent and seamless experience while browsing the web on their mobile phones.







