Discover how Cumulative Layout Shift impacts website usability and learn strategies to improve user experience through design and development.

Image courtesy of via DALL-E 3
Table of Contents
Introduction to CLS
Have you ever visited a website and noticed that the content seemed to shift around unexpectedly? This can be frustrating and make it harder to find what you’re looking for. That’s where Cumulative Layout Shift, or CLS, comes into play. In this article, we’ll explore what CLS means and why it is essential for making websites more user-friendly.
What is CLS?
Cumulative Layout Shift, or CLS, is a term used to describe the movement of web page elements while the page is still loading. In simpler terms, it’s when things on a webpage jump around as you’re trying to read or interact with them. This constant shifting can be annoying and impact how well you can use a website.
Why Should We Care About CLS?
CLS matters because it affects our experience when browsing websites. When elements on a webpage move unexpectedly, it can lead to confusion and frustration. By minimizing CLS, websites can provide users with a smoother and more enjoyable browsing experience, making it easier for them to find the information they need without distractions.
What Causes CLS?
In order to understand how to improve Cumulative Layout Shift (CLS) on websites, it’s important to know what causes this issue in the first place. Let’s explore the different factors that contribute to CLS:
Unstable Image Sizes
One common cause of CLS is unstable image sizes. When images on a website don’t have their dimensions specified, the browser might not know how much space they need, leading to unexpected shifts in the layout as the images load. This can be frustrating for users trying to interact with the content.
Ads and Embeds
Another culprit behind CLS is ads and embedded content. These elements often load after the main content on a website, causing the layout to shift as they appear. Placing ads and embeds in strategic locations can help minimize this problem and create a smoother user experience.
Late Loading Fonts
Fonts that load late on a webpage can also trigger layout shifts. When text suddenly changes in size or position due to fonts loading after the initial content, it can disrupt the user’s reading experience. Ensuring that fonts load promptly can prevent unnecessary shifts and improve overall site usability.
Measuring CLS
Measuring Cumulative Layout Shift (CLS) is essential to understand how smoothly a website loads and how it affects the user experience. By calculating the CLS score, website owners can identify any issues causing layout shifts and work towards improving the overall user experience. Let’s delve into how CLS is measured and why it matters.

Image courtesy of www.kiosked.com via Google Images
CLS Score
Understanding the CLS score is crucial in assessing the stability of a website’s layout. The CLS score is calculated by measuring the distance that elements shift on a page and the impact of those shifts on the user experience. A lower CLS score indicates a more stable layout, leading to a better user experience.
Good vs Bad Scores
A good CLS score is typically considered to be below 0.1, indicating minimal layout shifts that are barely noticeable to users. On the other hand, a bad CLS score would be above 0.25, where significant layout shifts disrupt the user experience and can be frustrating for visitors navigating the website. Aim for a low CLS score to ensure a seamless user experience.
Tools to Measure CLS
Fortunately, there are tools available to help website owners measure their CLS and identify any issues that need addressing. Tools like Google’s PageSpeed Insights, Lighthouse, or Chrome DevTools can provide insights into the CLS score of a website, along with recommendations on how to improve it. By utilizing these tools, website owners can proactively monitor their CLS and make necessary adjustments to enhance user experience.
How to Reduce CLS
Reducing Cumulative Layout Shift (CLS) can make a big difference in how websites feel to users. By minimizing CLS, you can create a smoother and more enjoyable browsing experience. Here are some practical tips on how to reduce CLS and improve the overall website experience:
Setting Image Sizes
One of the main reasons for unexpected layout shifts is unstable image sizes. To reduce CLS, make sure to specify the width and height of images in your website’s code. This way, the browser can reserve the space needed for the images, preventing them from causing sudden shifts in layout.
Ad and Embed Placement
Ads and embedded content can often be the culprits behind layout shifts. To minimize CLS, carefully consider where to place ads and embeds on your website. Strategic placement can help avoid sudden changes in layout that disrupt the user experience.
Use of Fonts
Late loading fonts can also contribute to CLS issues by causing text to jump around on the page. To reduce layout shifts related to fonts, optimize font loading by prioritizing the loading of essential text styles and utilizing font preloading techniques. This can help ensure that text remains stable and doesn’t cause unexpected layout changes.
Examples of Good and Bad CLS
Let’s take a look at a website that has a great Cumulative Layout Shift (CLS) score. Imagine a cooking website where you can find amazing recipes easily. When you visit this website, everything loads smoothly, and you can see the pictures of each dish without any sudden jumps or shifts. The text stays in place, making it easy to read the instructions step by step. This website has a low CLS score because the images, text, and buttons are all neatly arranged and don’t move around unexpectedly. This kind of website provides a pleasant and frustration-free user experience.

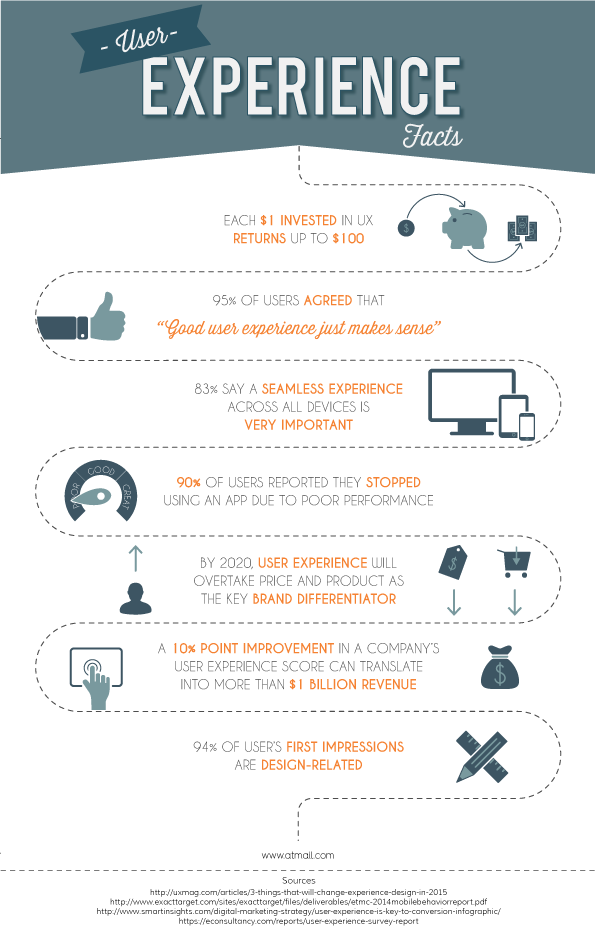
Image courtesy of www.atmail.com via Google Images
Bad Example
Now, let’s consider a different scenario with a website that has a poor CLS score. Picture a news website where you want to read the latest headlines. As you scroll down, an advertisement suddenly appears, pushing the content you were reading further down the page. This sudden movement can be annoying and disrupts your reading experience. In addition, if the images on this website aren’t properly sized, they might load in a way that causes the text to jump around, making it difficult to focus on the news. This kind of website would have a high CLS score because of the frequent layout shifts that occur, creating a frustrating user experience.
Why CLS is Important for Users
Have you ever visited a website and found that everything keeps moving around while you’re trying to read or click on something? That’s where Cumulative Layout Shift (CLS) comes in. CLS is all about making sure that when you’re on a website, everything stays where it’s supposed to be. Imagine trying to read a book, but the pages keep changing places every time you turn them – frustrating, right? That’s why having low CLS helps you have a smoother and more enjoyable time browsing the internet.
Increased Trust
Stable websites build more trust with users like you. Think about it – if you were shopping online and the website layout kept shifting, you might start to wonder if it’s safe to enter your payment information. When websites have low CLS, it shows that the creators care about giving you a reliable and secure experience. You’re more likely to trust and enjoy using websites that don’t make you feel like things are constantly moving, right?
Why CLS Matters for Website Owners
Website owners should care about improving Cumulative Layout Shift (CLS) because it leads to higher user satisfaction. When users visit a website that doesn’t have elements jumping around or shifting unexpectedly, they have a more enjoyable and smoother experience. This can result in visitors staying longer on the site, engaging more with the content, and potentially converting into customers or subscribers. Ultimately, by reducing CLS, website owners can create a positive environment for visitors, leading to better overall user satisfaction.

Image courtesy of www.linkedin.com via Google Images
Better Rankings
Improving CLS is not just beneficial for users; it also has a significant impact on search engine rankings. Search engines like Google prioritize websites that offer a seamless and stable user experience. Websites with lower CLS scores are more likely to rank higher in search results, driving more organic traffic and visibility. By focusing on enhancing CLS, website owners can boost their website’s visibility, attract more visitors, and ultimately improve their search engine rankings.
Future of CLS and Web Performance
In the fast-paced world of the internet, things are always changing and improving. This includes the way websites are designed and how we experience them. Let’s take a peek into the future to see how Cumulative Layout Shift (CLS) and web performance might evolve in the coming years.
New Techniques
As technology advances, web developers are constantly coming up with new and better ways to enhance user experience. New techniques are being developed to further minimize CLS and ensure that websites load smoothly and efficiently. Whether it’s optimizing image loading, improving font rendering, or enhancing the layout stability, these innovative methods aim to provide users with a seamless browsing experience.
Evolving Standards
Web standards play a crucial role in shaping how websites are built and how they perform. As the importance of CLS becomes more widely recognized, we can expect to see evolving standards that prioritize layout stability and user-centric design. These standards will likely emphasize the need for developers to reduce layout shifts, optimize performance, and create websites that offer a high-quality experience for all users.
Conclusion
In conclusion, Cumulative Layout Shift (CLS) is an essential factor in enhancing user experience on websites. By understanding what CLS is, why it matters, what causes it, how to measure and reduce it, and its importance for both users and website owners, we can create smoother and more stable web experiences for everyone.

Image courtesy of mockitt.wondershare.com via Google Images
Key Takeaways
Key takeaways from this article include:
- CLS stands for Cumulative Layout Shift and affects how smoothly users can interact with a website.
- Unstable image sizes, ads and embeds, and late-loading fonts are common causes of CLS.
- Measuring CLS using tools and aiming for a good score is crucial for improving user experience.
- Practical tips like setting image sizes, careful placement of ads and embeds, and optimizing font loading can help reduce CLS.
- A good CLS score is important for enhancing user experience, building trust, increasing user satisfaction, and even improving search engine rankings.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What is a good CLS score?
A good CLS score is typically considered to be 0.1 or below. This means that there is very minimal unexpected layout shifting happening on your website. The lower the score, the better the user experience as it indicates a more stable layout.
How can I check my website’s CLS?
To check your website’s CLS, you can use various tools such as Google’s PageSpeed Insights or Lighthouse. These tools can provide you with insights into your website’s CLS score and highlight areas that may need improvement to reduce layout shifts.
Can CLS affect my website’s ranking?
Yes, CLS can impact your website’s search engine ranking. Search engines like Google consider user experience as a crucial factor in ranking websites. Websites with lower CLS scores are likely to provide a better user experience, leading to higher rankings in search results.







