Uncover the secrets of Schema Markup and revolutionize your website’s SEO strategy with this comprehensive guide. Don’t miss out!

Image courtesy of via DALL-E 3
Table of Contents
Introduction: What is Schema Markup?
Have you ever wondered how search engines like Google understand what’s on a website? That’s where Schema Markup comes in! Schema Markup is like a secret code that helps search engines make sense of the information on web pages. Let’s dive into what Schema Markup is and why it’s essential for websites.
Meet Schema Markup
Schema Markup is a special language added to the code of a website to provide clear information to search engines about the content on the page. It helps search engines like Google better understand what a webpage is all about. Think of it as a translator that helps search engines read and interpret the content.
Why Do We Need It?
Imagine you have a fantastic website with lots of valuable information, but search engines can’t quite figure out what your site is about. This is where Schema Markup comes in handy. By using Schema Markup, websites can stand out in search results and improve their chances of being seen by more people. It’s like giving your website a special boost to make it more visible to the world!
How Schema Markup Works
Schema Markup is like a secret code that helps search engines understand what a website is all about. To make this code work, we need to sprinkle it into the HTML of a web page. HTML is the language that websites speak, telling browsers how to display content. By adding Schema Markup to HTML, we make it easier for search engines to read and categorize the information on a page.
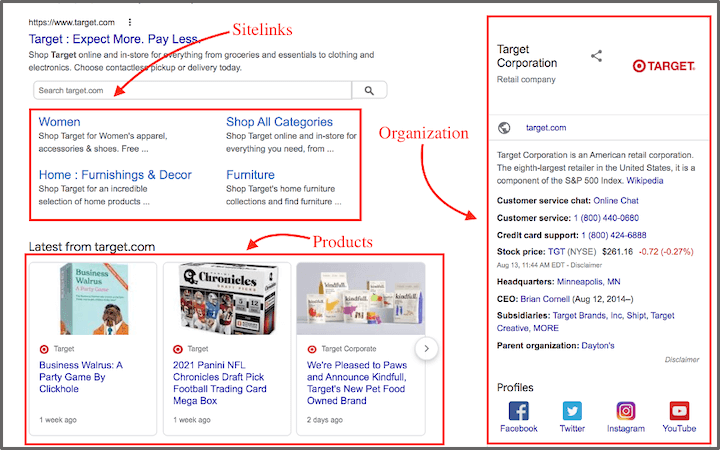
Rich Snippets
Imagine you’re searching for something online, like a new video game. With Schema Markup, search engines can show you more than just a boring list of search results. They can create rich snippets – cool little previews that include images, ratings, prices, and more. These snippets make search results pop and help users find what they’re looking for faster. It’s like adding fun toppings to a basic pizza!
Benefits of Using Schema Markup
Schema Markup is like a magic tool for websites because it helps them climb higher on search engine result pages. When search engines like Google understand your content better, they can show your website to more people looking for the stuff you offer. So, if you want more people to find your cool website, Schema Markup is your best buddy!

Image courtesy of via Google Images
More Website Traffic
Imagine having a lemonade stand but no one knows where it is. That’s what it’s like when your website doesn’t show up on search engines. With Schema Markup, your website can be like a bright, shiny lemonade stand that everyone wants to visit. Higher rankings mean more website traffic, more visitors, and more fun!
Improved User Experience
Have you ever searched for something on Google and found a really helpful and colorful result? That’s because of Schema Markup! It makes your search results look awesome with more details like star ratings, prices, and even pictures. So, when people see your website in search results, they’ll know exactly what to expect – and that’s super cool!
Different Types of Schema Markup
When it comes to Schema Markup, there are different types that cater to a variety of content found on the web. Each type helps search engines understand specific information better and present it more effectively in search results. Let’s explore some of the common types of Schema Markup used:
Article Schema
Article Schema is a type of Schema Markup that is perfect for news articles or blog posts. By using Article Schema, websites can provide search engines with key information such as the article’s headline, author, publication date, and a brief summary. This helps search engines display more relevant and up-to-date content to users.
Product Schema
Product Schema is essential for e-commerce websites that want to highlight their products in search results. With Product Schema, websites can showcase details like prices, availability, reviews, and even product images. This type of Schema Markup makes it easier for users to compare products and make informed purchasing decisions.
Recipe Schema
For food bloggers and cooking sites, Recipe Schema is a game-changer. This Schema Markup type allows websites to display recipes in search results with details like ingredients, cooking times, and even calorie counts. Recipe Schema makes it convenient for users to find and follow recipes without having to click through multiple links.
By using different types of Schema Markup, websites can enhance their visibility on search engines and provide users with more informative and engaging search results.
How to Add Schema Markup to Your Website
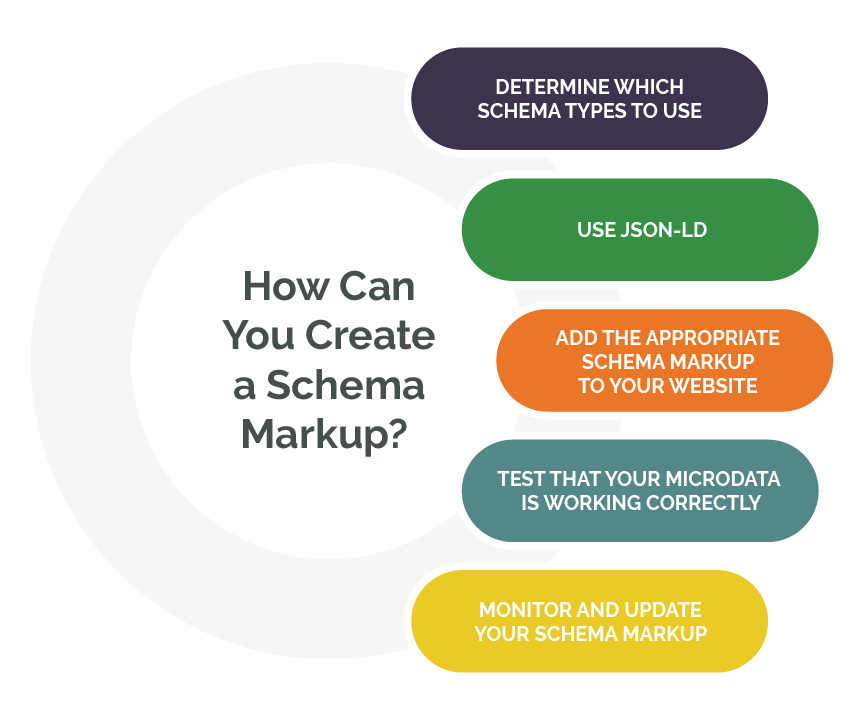
Adding Schema Markup to your website can greatly improve your visibility on search engines and enhance the user experience. Here’s a simple guide to help you get started:

Image courtesy of via Google Images
Using Online Tools
If you’re new to adding Schema Markup and don’t want to deal with complicated coding, there are user-friendly online tools available. These tools can generate the necessary Schema Markup code for your website with just a few clicks. Some popular options include Google’s Structured Data Markup Helper and Schema.org’s Markup Generator.
Editing HTML
For those who are comfortable with coding and want more control over the Schema Markup implementation, you can manually add the Schema Markup to your HTML code. Simply insert the appropriate Schema.org tags around the relevant content on your web pages. Make sure to follow the guidelines provided by Schema.org to ensure proper implementation.
Testing Your Markup
Once you have added the Schema Markup to your website, it’s essential to test it to ensure that it’s working correctly. Tools like Google’s Structured Data Testing Tool can help you validate your markup and identify any errors or missing information. By testing your Schema Markup, you can ensure that search engines can properly interpret and display your content in rich snippets.
Common Mistakes and How to Avoid Them
When adding Schema Markup to your website, it’s crucial to choose the correct type of Schema that accurately represents the content on your web page. Using the wrong Schema can confuse search engines and affect how your website appears in search results. To avoid this mistake, take the time to research and select the most appropriate Schema for your specific content.
Errors in Code
One common mistake when implementing Schema Markup is errors in the code. It’s important to ensure that the Schema Markup is correctly inserted into the HTML code of your web page. Simple mistakes like missing brackets, incorrect syntax, or misplaced elements can prevent the Schema from being recognized by search engines. To avoid coding errors, double-check your code and use validation tools to identify any issues.
Ignoring Updates
Schema Markup is continuously evolving, with new types and updates being introduced regularly. It’s essential to stay informed about these changes and ensure that your Schema Markup is up-to-date. Ignoring updates can result in outdated Schema that may not be properly recognized by search engines, leading to missed opportunities for improving your website’s visibility. Stay current with Schema updates to maximize the benefits of using Schema Markup on your website.
Fun Examples of Schema Markup
Schema Markup isn’t just for serious stuff like news articles and product details. It can also make fun things on the internet even cooler! Check out these examples of Schema Markup being used to make things more interesting for you:

Image courtesy of via Google Images
Movie Listings
Imagine searching for your favorite movie and instantly seeing showtimes, trailers, and even reviews all in one place. Thanks to Schema Markup, websites can provide all this information in a neat and organized way, making it easier for you to decide which movie to watch next!
Video Games
Are you a gamer looking to discover the next big hit? Schema Markup helps video game pages display essential information like ratings, reviews, and even gameplay videos. This way, you can quickly find out if a game is worth playing without having to search through multiple websites.
Events
Have you ever missed out on a fun event because you couldn’t find the right information online? With Schema Markup, event websites can showcase dates, locations, and details in a way that catches your eye. No more searching high and low for event details – everything you need is right there at your fingertips!
Frequently Asked Questions (FAQs)
Adding Schema Markup to your website doesn’t have to be complicated! The easiest way to do it is by using online tools specifically designed to help you add Schema without needing to know any complicated coding. These tools usually have user-friendly interfaces that guide you through the process step by step, making it a breeze for beginners to implement Schema Markup on their websites.
How Soon Will I See Results?
When you add Schema Markup to your website, you might be eager to see immediate results. However, it’s important to understand that it may take some time before search engines like Google recognize and reflect these changes in their search results. Typically, it can take a few weeks or even months for the effects of Schema Markup to be fully visible. So, patience is key!
Is Schema Markup Necessary for All Websites?
While Schema Markup can be incredibly beneficial for improving your website’s visibility on search engines and enhancing user experience, it may not be necessary for all websites. Websites that focus on simple content or personal blogs might not see as much of a significant impact from Schema Markup compared to e-commerce sites or larger businesses with a variety of products and services. It’s essential to consider your website’s goals and content to determine if implementing Schema Markup is the right choice for you.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Conclusion
In this blog post, we dove into the world of Schema Markup and uncovered how it can make a significant impact on websites. By adding Schema Markup to your website, you can boost your SEO efforts and make your content more appealing to search engines.
Recap of What We Learned
From understanding what Schema Markup is to exploring its different types and benefits, we covered a lot of ground. We learned how Schema Markup uses HTML to create rich snippets and how it can enhance user experience by providing more informative search results.
Encouraging Further Learning
As you continue your journey in web development and SEO, remember that experimenting with Schema Markup can be a fun and rewarding experience. Don’t be afraid to try new things and see how they can positively impact your website’s visibility and performance.
Keep learning, exploring, and growing your skills to become a master of web development. Who knows, maybe one day you’ll be the one teaching others about the wonders of Schema Markup!







