Discover the secret to skyrocketing your SEO rankings with a perfectly structured HTML sitemap – your ultimate tool for success!

Image courtesy of via DALL-E 3
Table of Contents
Welcome to our blog post on HTML Sitemaps! Have you ever thought about how to make it easier for people to find information on a website? Well, that’s where HTML sitemaps come in. In this blog post, we will explore what an HTML sitemap is and why it is crucial for improving a website’s SEO (Search Engine Optimization).
An HTML sitemap acts as a map or guide for a website, helping visitors navigate through the various pages with ease. Just like a map helps you find your way around a new city, an HTML sitemap helps users find the information they are looking for on a website quickly and efficiently. Sounds pretty cool, right?
So, let’s dive into the world of HTML sitemaps and discover how they can boost your website’s visibility and make it more user-friendly. Are you ready to explore the exciting world of SEO and website organization? Let’s get started!
What is an HTML Sitemap?
An HTML sitemap is like a map for a website. Just like a map helps you find your way around a new place, an HTML sitemap helps visitors navigate through a website with ease.
Definition
Imagine you’re in a big city for the first time and you have a map showing you all the different streets and places to visit. That’s exactly what an HTML sitemap does for a website. It lays out all the different pages and sections of a website in a clear and organized way.
Types of Sitemaps
There are different types of sitemaps, but we’re focusing on HTML sitemaps. HTML sitemaps are special pages on a website that list all the important links to help visitors and search engines find their way around.
Why is an HTML Sitemap Important?
When you visit a new place, what do you use to find your way around? A map, right? Well, websites have their own special maps called HTML sitemaps, and they play a big role in helping both visitors and search engines navigate the site effectively.
Helps Visitors
Imagine you’re on a website looking for something specific, like information on your favorite topic or a fun game to play. An HTML sitemap makes this search much easier by listing out all the different pages on the website, organized neatly like a table of contents. This way, you can quickly find what you’re looking for without getting lost in the vast web of pages.
Assists Search Engines
Now, let’s talk about search engines like Google. These clever robots use HTML sitemaps to discover and index all the pages on a website. By having a well-structured sitemap, you’re basically making it easier for search engines to understand what your website is about and rank it higher in search results. So, it’s like giving your website a special pass to be noticed by more people!
Steps to Create an HTML Sitemap
Creating an HTML sitemap for your website is crucial for improving your SEO and ensuring visitors can easily navigate through your content. Follow these simple steps to create an effective HTML sitemap:

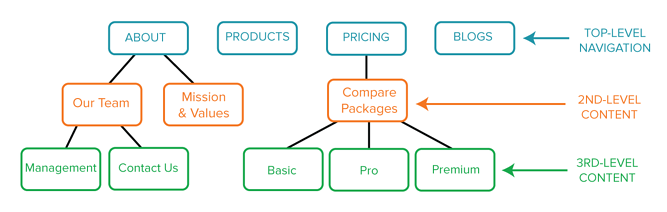
Image courtesy of serpstat.com via Google Images
Step 1: List Your Website’s Pages
To start, you need to list out all the pages on your website that you want to include in the sitemap. This will help you have a clear overview of your site’s structure and navigation.
Step 2: Code the Sitemap
Next, you’ll need to write the HTML code for your sitemap. This code will outline the structure of your sitemap and how each page is linked within it. Make sure to keep the code clean and organized for better readability.
Step 3: Add Links
After coding the sitemap, it’s essential to add links to each page within the sitemap. These links should lead visitors directly to the respective pages on your website, making navigation smooth and efficient.
Step 4: Test the Sitemap
Once you’ve created and added all the necessary elements to your HTML sitemap, it’s crucial to test it thoroughly. Check that all links are working correctly, and the sitemap displays the entire structure of your website accurately. This step ensures that visitors can navigate seamlessly through your site.
Best Practices for HTML Sitemaps
When creating an HTML sitemap for your website, there are some best practices and tips you should keep in mind to ensure an easy navigation experience for your visitors.
Keep it Simple
One of the most important best practices for designing an HTML sitemap is to keep it simple. Make sure that the navigation is straightforward and easy to understand for anyone visiting your website. Avoid unnecessary complexity that might confuse users.
Organize Logically
Organizing your sitemap in a logical manner is crucial for helping visitors find what they are looking for quickly. Group related pages together and make sure the structure makes sense for easy navigation. This logical organization will enhance the user experience on your site.
Update Regularly
It’s essential to keep your HTML sitemap up-to-date with any changes you make to your website. Regularly updating the sitemap ensures that visitors can always access the most current information about your site. Make it a habit to review and update your sitemap whenever you make changes to your website’s content or structure.
Common Mistakes to Avoid
When creating an HTML sitemap for your website, there are some common mistakes that you should steer clear of to ensure its effectiveness in helping both visitors and search engines navigate your site easily.

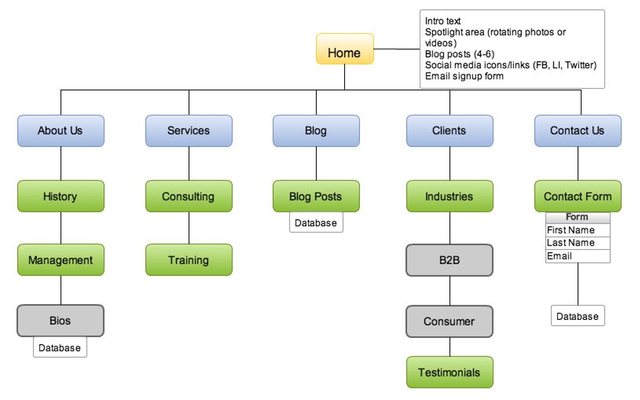
Image courtesy of serpstat.com via Google Images
Too Many Links
One common mistake to avoid is including an overwhelming number of links in your HTML sitemap. While you want to make sure all your important pages are included, having too many links can confuse visitors and dilute the effectiveness of the sitemap. Stick to the most crucial pages to keep it concise and user-friendly.
Poor Organization
Another mistake to avoid is poor organization within your HTML sitemap. If the sitemap is not logically structured and easy to follow, visitors will struggle to find what they are looking for. Make sure to categorize and arrange the links in a way that makes sense to your audience, improving their overall experience on your site.
Outdated Information
Lastly, one crucial mistake to avoid is having outdated or incorrect information in your HTML sitemap. If visitors come across broken links or outdated content, it can lead to frustration and a negative impression of your website. Regularly review and update your sitemap to ensure all information is current and accurate.
How to Use Your HTML Sitemap for SEO
Now that you have created your HTML sitemap, it’s important to know how to utilize it effectively to improve your website’s search engine optimization (SEO) ranking. By following these simple steps, you can make the most out of your sitemap.
Submit to Search Engines
One crucial step in leveraging your HTML sitemap for SEO is to submit it to search engines like Google. By doing this, you ensure that search engine crawlers can easily discover and index all the pages on your website, increasing your visibility in search results.
Use Keywords Wisely
When creating your HTML sitemap, it’s essential to incorporate relevant keywords that reflect the content of each page. By strategically placing keywords in the sitemap, you can improve the chances of your website ranking higher for those specific search terms. This optimization helps search engines understand the context of your website and can drive more targeted traffic to your pages.
Tools to Help Create Sitemaps
When it comes to creating and maintaining an HTML sitemap for your website, there are several tools available that can simplify the process and ensure that your sitemap is effective in boosting your SEO. Here are some tools that can help you in creating and managing your sitemap:

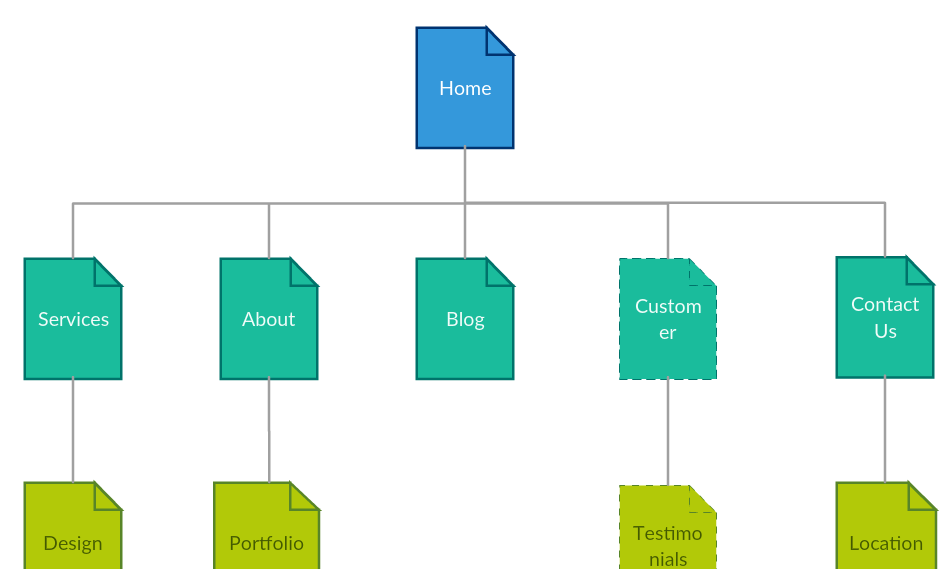
Image courtesy of serpstat.com via Google Images
Sitemap Generators
Sitemap generators are online tools that can automatically create a sitemap for your website by crawling through its pages and generating a structured list of URLs. These tools are user-friendly and can save you time and effort in manually creating a sitemap. Some popular sitemap generators include:
- XML-Sitemaps.com: This tool allows you to generate XML, HTML, and image sitemaps for free for websites with up to 500 pages.
- Screaming Frog SEO Spider: While not solely a sitemap generator, this tool can also generate XML sitemaps and provide valuable insights into your website’s SEO.
- Dyno Mapper: This comprehensive tool offers sitemap generation, visualization, and analysis features to help you optimize your website structure.
Coding Tools
For those who prefer to code their HTML sitemaps manually, there are tools available that can assist in writing clean and efficient code. These tools can help ensure that your sitemap is structurally sound and correctly formatted. Some coding tools that can aid in creating HTML sitemaps include:
- Visual Sitemap Generator: This tool provides a visual interface for creating sitemaps, allowing you to easily drag and drop pages to organize your site structure.
- XML-Sitemaps.com: In addition to generating sitemaps, this tool also offers a sitemap validator to check the syntax of your sitemap code.
- SiteMapDoc: This tool offers advanced features for creating and managing sitemaps, including the ability to add custom metadata to your sitemap entries.
By utilizing these tools, you can streamline the process of creating and maintaining your HTML sitemap, ensuring that your website is well-structured and optimized for search engines.
Conclusion
In conclusion, having an HTML sitemap is crucial for enhancing the visibility and structure of your website. It acts as a guiding map for both visitors and search engines, making it easier for them to navigate through your site. By following the steps to create an HTML sitemap and implementing best practices, you can ensure that your website is well-organized and user-friendly.
Remember to avoid common mistakes such as including too many links, poor organization, and outdated information on your sitemap. Keeping it simple, organizing it logically, and updating it regularly are key factors in maintaining an effective HTML sitemap.
Utilizing your HTML sitemap for SEO purposes can significantly improve your website’s search engine rankings. By submitting it to search engines and strategically using relevant keywords, you can attract more traffic to your site and boost its online presence.
Overall, an HTML sitemap is an invaluable tool that should not be overlooked in your website design and SEO strategy. Incorporating an HTML sitemap can make a significant difference in how your website is perceived and ranked by both visitors and search engines.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
FAQs
What is the difference between HTML and XML sitemaps?
An HTML sitemap is like a map designed for website visitors to easily navigate and find what they are looking for. It is created in HTML format, which is readable by humans. On the other hand, an XML sitemap is specifically designed for search engines to better understand the structure of a website. XML sitemaps are not meant for visitors to use directly but are crucial for search engine optimization (SEO) purposes.
How often should I update my sitemap?
It is recommended to update your sitemap whenever you make significant changes to your website’s structure or add new pages. Regularly updating your sitemap ensures that search engines have the most current information about your site’s content, which can help improve your SEO rankings. Additionally, if you frequently update your content or remove old pages, it is a good practice to update your sitemap accordingly.







