Uncover the secrets to boosting your website’s speed and performance with Google PageSpeed Insights. Say goodbye to slow-loading pages!

Image courtesy of via DALL-E 3
Table of Contents
Welcome to an exciting journey into the world of website speed and performance! In this blog post, we will delve into the significance of having a fast website and how Google PageSpeed Insights can help you measure and enhance your site’s performance. So, let’s buckle up and get ready to explore the realm of Google PageSpeed Insights and why it matters for your online presence.
Why Speed Matters
Imagine clicking on a website only to have it load at a snail’s pace. Frustrating, right? A fast website is essential for providing a smooth and enjoyable user experience. Not only does it keep visitors engaged, but it also positively impacts your site’s search engine rankings. Search engines like Google prefer fast-loading websites, making speed an important factor for better visibility online.
Meet Google PageSpeed Insights
Now, you might be wondering, “How do I know if my website is fast enough?” This is where Google PageSpeed Insights comes into play. It is a powerful tool provided by Google that analyzes the speed and performance of your website. By using this tool, you can identify areas that need improvement and optimize your site for better speed and user experience. Exciting, right? Let’s dive deeper into how this tool can help you boost your website’s performance!
Understanding Google PageSpeed Insights
Google PageSpeed Insights is a valuable tool that helps website owners understand how their sites perform in terms of speed and user experience. By analyzing various performance metrics, this tool provides insights on areas that need improvement to enhance overall site performance.
What It Is
Google PageSpeed Insights is a tool developed by Google to assess the performance of websites. It evaluates key metrics related to loading times, interactivity, and overall user experience. The tool generates a score based on these metrics, indicating how well a site performs and suggesting ways to optimize speed and performance.
How It Works
When you enter a website URL into Google PageSpeed Insights, the tool runs a series of tests to evaluate the site’s performance. It looks at factors such as server response time, image optimization, JavaScript usage, and more. Based on the results, it provides recommendations to improve speed and user experience. By following these suggestions, website owners can enhance their site’s performance and ensure a better overall user experience.
Running a Speed Test
When it comes to making sure your website is running smoothly and efficiently, running a speed test is essential. By analyzing your website’s speed using tools like Google PageSpeed Insights, you can identify areas for improvement and optimize your site for better performance. In this section, we’ll guide you through the steps of running a speed test using Google PageSpeed Insights.
Accessing the Tool
The first step in running a speed test is accessing the Google PageSpeed Insights tool. Simply open your web browser and search for “Google PageSpeed Insights.” Click on the search result that leads you to the tool, and you’re ready to get started.
Entering a Website URL
Once you’re on the Google PageSpeed Insights tool page, you’ll see a search bar where you can enter your website’s URL. Type in the URL of the website you want to analyze and hit the “Analyze” button. The tool will then start evaluating your site’s performance.
Interpreting the Results
After the analysis is complete, Google PageSpeed Insights will provide you with a detailed report on your website’s speed and performance. The results will include insights into areas where your site is doing well and areas that need improvement. Pay attention to the recommendations provided by the tool on how to enhance your site’s speed and user experience.
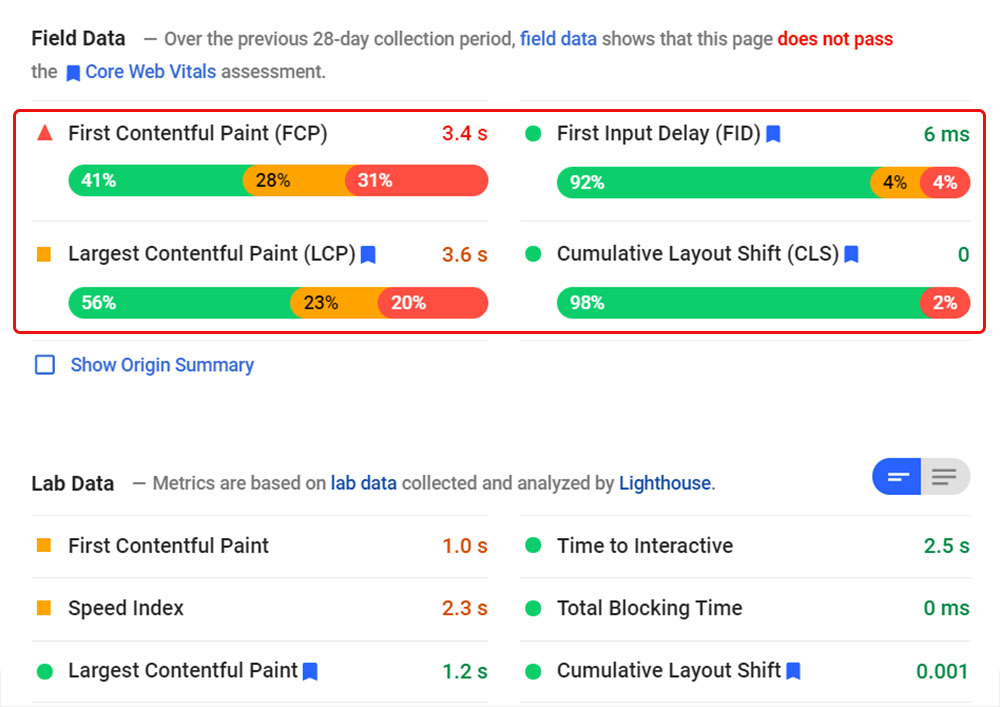
Key Metrics Explained
In Google PageSpeed Insights, there are several key metrics that are used to assess the performance of a website. Understanding these metrics is crucial to improving your site’s speed and user experience. Let’s take a look at some of the most important metrics:

Image courtesy of www.cloudways.com via Google Images
First Contentful Paint (FCP)
First Contentful Paint (FCP) measures the time it takes for the first piece of content to appear on the screen when a user accesses a web page. This metric is important because it gives users an indication that the page is loading. A faster FCP helps in creating a better user experience and can lead to higher engagement on your site.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) focuses on the loading time of the largest element on a webpage, such as an image or a video. This metric is essential as it gives an idea of how quickly the main content is loaded for users. A slow LCP can lead to a poor user experience and may drive visitors away from your site.
First Input Delay (FID)
First Input Delay (FID) measures the time it takes for a user to interact with your site after clicking on a link or button. A low FID is crucial for ensuring a responsive and interactive website. A high FID can frustrate users and result in a negative perception of your site.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) evaluates the visual stability of a webpage by measuring how much elements on the page move as it loads. A high CLS can lead to a confusing and unpleasant user experience, especially if content shifts unexpectedly. Keeping CLS low is essential for maintaining user engagement and satisfaction.
Common Issues and Fixes
If your website takes too long to load, one reason could be a slow server response time. To fix this, consider upgrading your hosting plan to a faster one. You can also minimize HTTP requests, optimize database queries, and enable caching to improve server response time.
Eliminate Render-Blocking Resources
When your website has too many render-blocking resources, such as CSS and JavaScript files, it can slow down loading speed. To address this issue, you can inline critical CSS, defer non-critical JavaScript, and use asynchronous loading for scripts. This helps browsers render your page faster.
Properly Size Images
Large images can significantly impact your website’s loading speed. To optimize images for the web, resize and compress them before uploading. Use the correct file format (JPEG for photographs, PNG for graphics), and consider lazy loading images to defer loading off-screen images until they are needed.
Minimize JavaScript
Excessive JavaScript code can make your website sluggish. To minimize JavaScript, remove unnecessary scripts, minify and concatenate files, and load scripts asynchronously where possible. This reduces the amount of parsing and execution time required, speeding up your site.
Advanced Tips
When it comes to optimizing your website for speed and performance, there are some advanced strategies you can implement to take your site to the next level. These tips can help you further boost your site’s speed and provide a seamless user experience. Let’s dive into some advanced techniques below:

Image courtesy of designers.hubspot.com via Google Images
Enable Compression
One way to improve your site’s performance is by enabling compression. By compressing files using tools like gzip, you can reduce the size of your web pages and speed up loading times. This is particularly beneficial for larger websites with heavy content. Compression helps to minimize the amount of data that needs to be transferred between the server and the user’s browser, resulting in faster load times.
Use a Content Delivery Network (CDN)
Utilizing a Content Delivery Network (CDN) can significantly improve your site’s speed and performance. A CDN stores copies of your website’s files on servers located in different geographical locations. When a user accesses your site, the CDN delivers content from the server closest to them, reducing latency and load times. This distributed system ensures that users can access your site quickly regardless of their location.
Implement Lazy Loading
Lazy loading is a technique that delays the loading of non-essential resources on a web page until they are needed. This can help improve the initial load time of your site by only loading critical content first. Images, videos, and other media elements can be lazy loaded, allowing the user to start interacting with the page sooner. By implementing lazy loading, you can enhance user experience and reduce the overall page load time.
Monitoring and Continuously Improving
As we’ve learned so far, testing and analyzing your website’s speed is crucial for ensuring a positive user experience and better search engine rankings. But the work doesn’t stop there! It’s essential to continuously monitor and improve your site’s performance to stay ahead of the game. Let’s dive into some key strategies for monitoring and continually enhancing your website’s speed.
Regular Testing
Regular speed tests are like health check-ups for your website. By consistently running tests using tools like Google PageSpeed Insights, you can identify any potential issues that may arise and address them promptly. This proactive approach helps prevent any slowdowns before they impact your users’ experience.
Using Analytics Tools
Tools like Google Analytics offer valuable insights into your website’s performance beyond just speed. By monitoring important metrics like bounce rate, session duration, and conversion rates, you can gain a comprehensive understanding of how speed impacts user behavior. Use these analytics to fine-tune your site and make data-driven decisions to optimize performance.
Staying Updated with Best Practices
The digital landscape is constantly evolving, and so are the best practices for website performance. Stay informed about the latest trends, techniques, and technologies in web development to ensure your site remains competitive. By keeping up with industry standards and adopting new strategies, you can continuously improve your website’s speed and provide an exceptional user experience.
Summary
In this article, we discussed the importance of having a fast website and how Google PageSpeed Insights can help improve site performance. Google PageSpeed Insights is a valuable tool that analyzes various metrics to provide insights on how to enhance website speed and user experience.

Image courtesy of www.convert.com via Google Images
Key Takeaways
1. Website speed is crucial for both user experience and search engine optimization (SEO). A fast-loading website can lead to higher user engagement and better rankings in search results.
2. Google PageSpeed Insights offers a comprehensive analysis of a website’s performance, highlighting areas that need improvement to enhance speed and overall user experience.
3. Key metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) play a significant role in determining website performance.
4. Common issues such as high server response time, render-blocking resources, oversized images, and excessive JavaScript can slow down a website, but they can be fixed with proper optimization techniques.
5. Advanced tips like enabling compression, using a Content Delivery Network (CDN), and implementing lazy loading can further optimize website performance and speed.
6. Regular monitoring and continuous improvement are essential for maintaining a fast website. Conducting speed tests, using analytics tools, and staying updated with best practices are key to ensuring optimal performance.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
FAQs
What is a Good PageSpeed Score?
A good PageSpeed score is typically above 90. This means that your website is performing well in terms of speed and user experience. Scores between 50-90 can indicate areas for improvement, while scores below 50 may require immediate attention.
How Often Should I Test My Site?
It’s a good practice to test your site speed regularly, ideally at least once a month. By doing so, you can monitor any changes in performance over time and address any issues promptly to ensure your website remains fast and user-friendly.
Can PageSpeed Insights Improve My SEO?
Yes, improving your website’s speed and performance using tools like Google PageSpeed Insights can positively impact your SEO. Search engines like Google consider site speed as a ranking factor, so a faster website can lead to better search engine rankings and improved visibility online.







