Unravel the mystery of website breadcrumbs and transform your site’s navigation with these essential tips and tricks. Don’t miss out!

Image courtesy of via DALL-E 3
Table of Contents
Introduction to Breadcrumbs
Welcome! Have you ever felt lost while exploring a website, not sure how to find your way back to where you started? Imagine if websites had a magical trail of breadcrumbs that could guide you back to where you began. Well, that’s where “breadcrumbs” come in! In this section, we will introduce you to the world of breadcrumbs and why they are super helpful for navigating websites.
So, what exactly are breadcrumbs? No, we’re not talking about the kind you use for baking! In the website world, breadcrumbs are little navigation aids that show you where you are on a website and how to navigate back to where you started. They are like a digital trail of breadcrumbs that help you find your way around a site with ease.
Think of breadcrumbs as a helpful map that lets you know your exact location within a website’s structure. They are like virtual signposts that make it super easy for you to backtrack and explore different sections of a website. You’ll never feel lost again with breadcrumbs to guide you!
What are Breadcrumbs?
Have you ever heard of breadcrumbs outside of the kitchen? Well, on websites, breadcrumbs are not the crumbs left behind by bread. Instead, they are helpful little tools that guide you through a website, just like a trail of breadcrumbs in a forest can guide you back home. Let’s explore what breadcrumbs are and how they make navigating websites a piece of cake!
The Breadcrumb Trail Idea
Imagine you are like Hansel and Gretel from the famous fairy tale. As they dropped breadcrumbs behind them to find their way back home, breadcrumbs on a website create a similar breadcrumb trail. These virtual breadcrumbs show you the path you have taken on a website, making it easier for you to see where you are and how to go back.
Breadcrumbs in Websites
When you visit a website, you might notice a trail of words at the top or bottom of the page that looks something like this: Home > Blog > Travel Tips. These words are breadcrumbs! They show you the different pages or sections you passed through to get to the page you are currently on. It’s like a map for your website journey.
Why Use Breadcrumbs?
Website navigation, user experience, and SEO benefits are key reasons why breadcrumbs are essential for any website. Let’s explore how breadcrumbs enhance the user experience and make website navigation a breeze.

Image courtesy of www.branex.ae via Google Images
Better Navigation
Imagine you’re in a giant maze with many twists and turns. Without breadcrumbs, you might get lost and struggle to find your way out. Breadcrumbs on websites work similarly by showing users where they are on a site. They help users understand the site’s structure and easily navigate to different sections.
Enhanced User Experience
Have you ever visited a website looking for specific information, only to get lost in a sea of pages? Breadcrumbs act as a handy map, guiding users back to where they started or helping them move forward. This makes the browsing experience more enjoyable and less frustrating for visitors, ensuring they can find what they need quickly and easily.
SEO Benefits
Search Engine Optimization (SEO) is crucial for websites to rank higher in search results. Breadcrumbs can play a role in improving a site’s SEO by creating a clear structure that search engines can easily crawl. This can lead to better visibility and higher rankings for the website, helping more users discover it online.
Types of Breadcrumbs
When it comes to website navigation, breadcrumbs come in different types to help users find their way around more easily. Let’s take a closer look at the various types of breadcrumbs that can be used on websites.
Location-Based Breadcrumbs
Location-based breadcrumbs show users where they are within the site structure. They act as a map, guiding users back to previous sections or the homepage. For example, if you are on a product page of an online store, the breadcrumb might show: Home > Electronics > Smartphones > iPhone 12. This helps you understand the context of the page you’re on and how to navigate back.
Path-Based Breadcrumbs
Path-based breadcrumbs display the path the user took to reach the current page. They show a linear progression of pages visited, making it easy to backtrack if needed. For instance, if you were on a blog post about hiking trails, the breadcrumb might show: Home > Blog > Outdoor Activities > Hiking Trails. This allows you to retrace your steps through the website.
Attribute-Based Breadcrumbs
Attribute-based breadcrumbs reveal specific attributes or categories of the current page. These breadcrumbs are commonly used in e-commerce websites to display product categories. For example, if you were looking at running shoes on a sports gear website, the breadcrumb might display: Home > Men’s Shoes > Running Shoes > Nike. This helps you navigate through different product attributes easily.
How to Add Breadcrumbs to Your Website
Adding breadcrumbs to your website can greatly improve the navigation experience for your visitors. In simple terms, breadcrumbs act like a trail of breadcrumbs you find in the forest that helps you find your way back. Let’s walk through the process step by step to make your website more user-friendly.

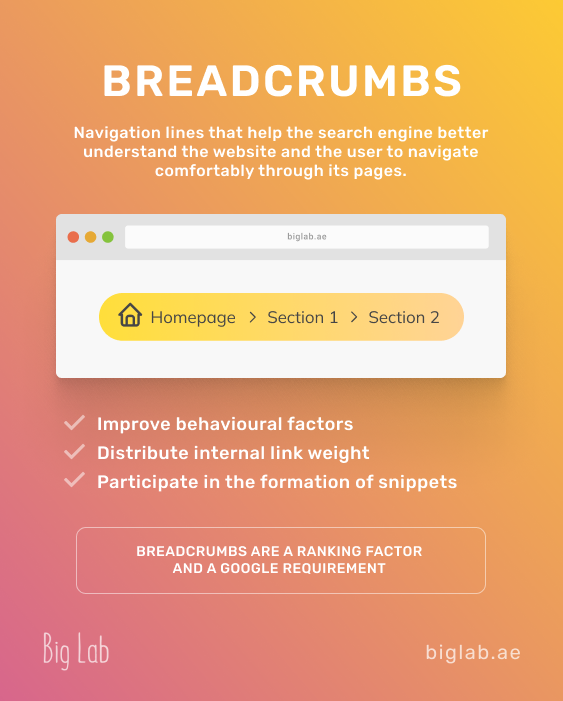
Image courtesy of biglab.ae via Google Images
Choose the Type of Breadcrumbs
Before adding breadcrumbs, you need to decide which type to use. There are three main types: location-based, path-based, and attribute-based breadcrumbs. Location-based breadcrumbs show the user’s current location within the site structure. Path-based breadcrumbs display the path the user took to get to the current page. Attribute-based breadcrumbs show attributes of the current page, such as product categories on an e-commerce site.
Implement Breadcrumbs with Website Builder
If you are using a website builder like WordPress or Wix, adding breadcrumbs is usually straightforward. Look for the option in the settings or plugins section of your dashboard. Follow the step-by-step instructions provided by the platform to enable breadcrumbs on your website. Make sure to customize the design to match your website’s look and feel.
Testing Your Breadcrumbs
Once you have added breadcrumbs to your website, it’s crucial to test them to ensure they work correctly. Navigate through your website as a visitor would and check if the breadcrumbs accurately reflect the user’s path. Make sure each part of the breadcrumb trail is clickable and leads to the corresponding page. Fix any issues you encounter during testing to provide a seamless navigation experience for your users.
Best Practices for Using Breadcrumbs
When it comes to using breadcrumbs on your website, there are some best practices you should follow to ensure they are effective in improving navigation for your users. Here are some tips to help you make the most out of breadcrumbs:
Keep it Simple
It’s essential to keep your breadcrumbs straightforward and easy to follow. Use clear and concise labels that accurately represent the page’s hierarchy so users can understand their navigation path at a glance.
Consistent Placement
Make sure to place your breadcrumbs in the same spot on every page of your website. Consistency in placement helps users find the navigation trail easily, leading to a seamless browsing experience across your site.
Make Breadcrumbs Clickable
Each part of the breadcrumb trail should be clickable to allow users to navigate back to previous pages effortlessly. Making breadcrumbs clickable enhances user experience by providing a quick way for users to retrace their steps or move to higher-level pages.
Common Problems with Breadcrumbs
While breadcrumbs are an essential tool for website navigation, they can sometimes run into issues that may confuse users. Here are some common problems you may encounter with breadcrumbs and how to address them:

Image courtesy of www.webfx.com via Google Images
Breadcrumbs Not Showing
One of the most frustrating issues users may face is when breadcrumbs do not appear on a website. This can happen due to various reasons, such as incorrect implementation or coding errors. To troubleshoot this problem, check if the breadcrumbs are enabled in your website settings. Ensure that the code for breadcrumbs is correctly embedded in the site’s template. If the issue persists, consider reaching out to your website developer for assistance.
Broken Links in Breadcrumbs
Another issue that users may come across is broken links within the breadcrumb trail. Broken links can happen when the page structure of the website changes, leading to outdated breadcrumb paths. To fix this problem, regularly audit your breadcrumbs and ensure that the links accurately reflect the current website structure. Update any broken links by correcting the URL paths to direct users to the correct pages. Regular maintenance and testing of your breadcrumbs can help prevent broken links and provide a seamless navigation experience for users.
Examples of Good Breadcrumbs on Websites
As we’ve learned how beneficial breadcrumbs can be for website navigation, let’s take a look at some real-life examples of websites that have effectively implemented breadcrumbs. These examples will showcase how breadcrumbs can enhance the user experience and make navigating a website a breeze.
E-commerce Sites
Imagine you’re browsing an online store looking for a new pair of shoes. You click on the “Women’s Shoes” category and then further narrow down your search to “Running Shoes.” The breadcrumb trail at the top of the page now shows: Home > Women’s Shoes > Running Shoes. This clear path allows you to easily backtrack to the previous categories or even the homepage with just a simple click. E-commerce sites like Amazon and Nike use breadcrumbs effectively to guide shoppers through their vast product offerings.
Informational Websites
Now, let’s consider a website that is packed with valuable information like a cooking blog. You start off on a page with recipes for breakfast dishes and decide to explore the dessert section. The breadcrumb trail at the top might look something like: Home > Recipes > Breakfast. This breadcrumb trail helps you understand where you are on the site and easily navigate back to the recipe categories you’ve explored. Informational websites such as AllRecipes and Food Network utilize breadcrumbs to help users discover new content effortlessly.
Conclusion
In conclusion, breadcrumbs play a vital role in enhancing website navigation and improving the overall user experience. By providing users with an easily accessible trail to follow, breadcrumbs help them understand their current location within a website and navigate back or move forward effortlessly. The use of breadcrumbs not only streamlines the browsing process but also has positive implications for SEO rankings, making websites more discoverable to search engines.

Image courtesy of www.contentpowered.com via Google Images
Throughout this article, we’ve explored the concept of breadcrumbs, delving into their types, benefits, and best practices for implementation. We’ve highlighted the importance of simplicity, consistency, and interactivity in breadcrumb design, while also addressing common issues that may arise when using breadcrumbs on websites.
By incorporating breadcrumbs into your website design, you are not only making it easier for users to navigate your site but also improving its search engine visibility and overall usability. Remember, an effective breadcrumb trail is like a digital map that guides users through your website, ensuring a seamless and enjoyable browsing experience.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What are breadcrumbs on a website?
Breadcrumbs on a website are a navigation tool that helps users understand where they are on a site and how they got there. They typically appear as a trail of clickable links at the top of a webpage, showing the path users took to reach the current page. Just like following a trail of breadcrumbs in a forest helps you find your way back, website breadcrumbs guide users through the site structure.
Why are breadcrumbs important?
Breadcrumbs are important for website navigation because they improve user experience by making it easier for visitors to navigate a site. They provide context and help users understand their location within the website’s hierarchy. This not only enhances usability but also reduces frustration and increases the likelihood of users finding what they’re looking for quickly.
How do I add breadcrumbs to my website?
Adding breadcrumbs to your website is a simple process that can greatly benefit your users. Depending on your website platform, there are different methods to add breadcrumbs. For websites built on platforms like WordPress or Wix, you can typically utilize plugins or built-in features to implement breadcrumbs. It’s recommended to choose the type of breadcrumbs that best suit your website structure and to test them thoroughly to ensure they work correctly.







