Want lightning-fast websites? Discover everything you need to know about AMP pages and how they can boost your site speed!

Image courtesy of via DALL-E 3
Table of Contents
Introduction to AMP Pages
Have you ever visited a website that took forever to load on your phone or tablet? It can be frustrating, right? That’s where AMP Pages come in to save the day! In this section, we’ll explore what AMP Pages are all about and why they are essential for making websites load faster. Let’s dive in!
What is AMP?
AMP stands for Accelerated Mobile Pages. In simple terms, AMP is a technology that helps websites load quickly on mobile devices. It’s like giving websites a superpower to load faster than a speeding bullet! By using AMP, websites can provide a better and faster experience for users.
Why Do We Need Faster Sites?
Imagine you’re trying to find information quickly while on the go. You don’t want to wait ages for a website to load, right? That’s why having fast-loading sites, especially on mobile devices, is crucial. AMP Pages ensure that you get the information you need in a snap, making your browsing experience smooth and enjoyable!
How AMP Pages Work
AMP Pages are designed to make websites load faster by utilizing cutting-edge technology. Let’s dive into the basics of how AMP technology works and why it’s so effective at reducing loading times.
The Magic of AMP Technology
AMP stands for Accelerated Mobile Pages, and it’s all about simplifying the way web pages are built. By using streamlined HTML (the language that structures web content) and delivering content in a way that prioritizes speed, AMP Pages load much faster than traditional web pages. Think of it like getting a speedy express delivery instead of waiting around for a slow package to arrive!
What Happens When You Open an AMP Page?
When you click on a link to an AMP Page, something remarkable happens behind the scenes. The browser recognizes that it’s an AMP Page and knows exactly how to handle it for lightning-fast loading. The simplified code and optimized assets ensure that the page appears almost instantaneously, providing a seamless and snappy user experience. It’s like flipping a light switch and seeing the room instantly brighten up!
Benefits of Using AMP Pages
AMP Pages offer a faster loading experience for users, which means that when you click on a link, the webpage appears almost instantly. No more waiting around for the site to load! This speediness makes browsing the internet a breeze and keeps you engaged with the content you want to see.

Image courtesy of pureseo.com via Google Images
Improved SEO
Using AMP Pages can actually help websites rank higher in search engine results. This means that when you search for something on Google, websites using AMP technology are more likely to show up at the top of the list. So not only do you get faster loading times, but you also find what you’re looking for more easily.
Lower Data Usage
Have you ever run out of data on your phone while browsing the web? With AMP Pages, you don’t have to worry about using up all your data too quickly. These pages are designed to use less data, making them perfect for people who have limited internet plans. You can surf the web without the fear of hitting your data limit!
Creating Your First AMP Page
So, you’ve learned all about the wonders of AMP Pages and now you’re ready to create your very own super-fast web page. Let’s walk through the process step by step, making it easy for you to get started!
Setting Up the Basics
The first thing you need to do is set up the basic structure of your AMP Page. Start by including special tags and attributes that tell browsers how to render your page quickly. AMP uses a simplified version of HTML, which is optimized for speed.
Adding Content
Once you have the structure in place, it’s time to add content to your AMP Page. You can include text, images, videos, and more to make your page engaging and informative. Just remember to use the AMP-approved components to ensure your page remains fast and mobile-friendly.
Testing and Debugging
After you’ve created your AMP Page, it’s essential to test and debug it to ensure everything is working smoothly. There are tools available that can help you check for any errors and make sure your page is AMP-valid. By testing and debugging your page, you’ll be able to provide a seamless experience for your visitors.
AMP and Mobile Devices
Mobile devices like smartphones and tablets are everywhere nowadays. People use them to browse the internet, shop, read news, and watch videos. Because so many people use mobile devices to access websites, it’s crucial for sites to work well on these smaller screens. This is where Accelerated Mobile Pages, or AMP, come in handy.

Image courtesy of navazondigital.com via Google Images
Mobile-Friendly Design
AMP Pages are designed to be mobile-friendly, meaning they look and work great on small screens. They are built to load quickly on mobile devices, so you don’t have to wait long for a page to open. AMP also uses responsive design, which means the page adjusts to fit the size of your device’s screen. This makes it easier for you to read and navigate the site, no matter what kind of mobile device you’re using.
Common Challenges and Solutions
One common challenge users may face when using AMP Pages is compatibility issues with certain elements or plugins on their websites. These compatibility issues can arise due to the simplified HTML structure that AMP Pages require. To address this challenge, it’s essential to carefully review the AMP Page guidelines and ensure that all elements on the page are compatible with the AMP framework. By using AMP-compatible plugins and following best practices, you can overcome compatibility issues and create a seamless user experience for your visitors.
Finding Errors
Another challenge that users may encounter when working with AMP Pages is finding and fixing errors in their pages. To address this issue, there are several tools available that can help identify any errors in your AMP Pages. By using tools like the AMP Validator, you can quickly pinpoint any issues and make the necessary corrections to ensure your pages are error-free. Regularly testing and debugging your AMP Pages can help you maintain a high-quality user experience and improve the performance of your website.
Handling Updates
Keeping up with the latest developments and updates in the AMP technology can be a challenge for many website owners. As technology and best practices evolve, it’s essential to stay informed and update your AMP Pages accordingly. To address this challenge, regularly check for updates from the official AMP website and follow online resources to stay informed about any changes or new features. By staying proactive and updating your AMP Pages in a timely manner, you can ensure that your website remains optimized for speed and performance.
Success Stories with AMP
Let’s take the example of a small online book store that decided to implement AMP Pages on their website. Before using AMP, their website was slow to load, and many potential customers would leave before even browsing through the books. However, after optimizing their site with AMP technology, they saw a remarkable increase in user engagement and sales. The faster loading times allowed customers to quickly browse through the book selection, leading to more purchases and happy bookworms!

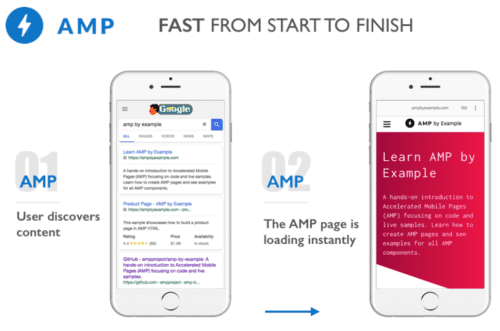
Image courtesy of peakmarketingservice.com via Google Images
News Websites
Imagine a popular news website that covers breaking stories and updates continuously throughout the day. This website faced a challenge of retaining readers as slow-loading pages deterred many from staying on the site. By embracing AMP technology, the news website significantly improved its readership numbers. With quick-loading AMP Pages, readers could access news articles instantly, making it easier for them to stay informed and engaged with the latest headlines.
Future of AMP Pages
As we continue to witness the incredible impact of AMP technology on website loading speeds, it’s fascinating to ponder what the future holds for AMP Pages. Let’s delve into some potential developments and trends that could shape the landscape of web development:
New Features on the Horizon
AMP technology is constantly evolving to provide even faster and more user-friendly experiences. Developers are exploring ways to introduce new features that will enhance the functionality of AMP Pages. One exciting prospect is the integration of interactive elements, such as forms and quizzes, without compromising on loading speed. Imagine a website that not only loads in the blink of an eye but also offers engaging and interactive content for users to enjoy.
Staying Ahead
With the digital world rapidly evolving, it’s vital for website owners to stay ahead of the curve by embracing the latest advancements in technology. By keeping abreast of the latest updates and enhancements in AMP technology, you can ensure that your website remains competitive and provides an exceptional user experience. Whether it’s implementing new features, optimizing performance, or adhering to best practices, staying updated with AMP will position your website for success in the ever-changing digital landscape.
Conclusion
In this blog post, we’ve delved into the world of AMP Pages and their incredible impact on enhancing website performance. From understanding what AMP is to exploring the benefits of incorporating AMP into your site, we’ve covered a lot of ground. Let’s recap the key points we’ve discussed throughout this article.

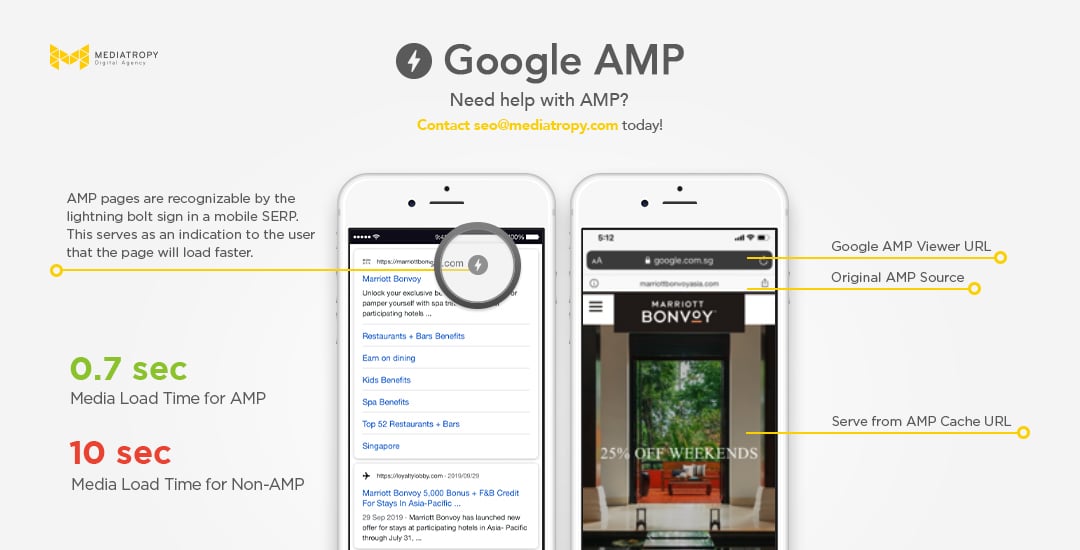
Image courtesy of www.mediatropy.com via Google Images
Summary of Key Points
AMP Pages, which stand for Accelerated Mobile Pages, are specifically designed to make web pages load faster. This is crucial in today’s fast-paced digital world where users expect quick access to information. By simplifying HTML and utilizing lightning-fast loading techniques, AMP technology significantly improves loading times for websites, especially on mobile devices.
We highlighted the importance of having faster sites, especially for mobile users, who form a significant portion of website visitors. Faster loading times not only enhance the user experience but also contribute to better SEO rankings and lower data usage for users with limited internet plans.
Moreover, we provided a step-by-step guide on creating your first AMP Page, ensuring that you can easily set up the basic structure, add content, and test your page for optimal performance. By following these simple steps, you can join the realm of AMP-friendly websites and reap the benefits it offers.
Lastly, we explored how AMP Pages cater to mobile devices’ needs, emphasizing the importance of mobile-friendly design to reach a broader audience. With responsive design features and improved loading speeds, AMP Pages ensure a seamless experience for users across different devices.
As we conclude, it’s evident that AMP technology has revolutionized the way websites function, offering a host of benefits for both website owners and visitors. By embracing AMP Pages, you can stay ahead of the curve and provide an enhanced user experience that keeps your audience coming back for more.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What is an AMP Page?
An AMP Page, short for Accelerated Mobile Pages, is a type of web page designed to load quickly and efficiently on mobile devices. It uses a simplified version of HTML and specific optimizations to prioritize speed and user experience.
How Does AMP Make Pages Load Faster?
AMP achieves faster loading speeds by using a stripped-down version of HTML, optimizing images and videos, and pre-rendering content. This streamlined approach minimizes the time it takes for web pages to load, especially on mobile devices with slower internet connections.
Do All Websites Need AMP?
While AMP can significantly improve loading speeds and user experience, not all websites necessarily need to implement it. Whether a website should use AMP depends on factors such as the target audience, content type, and the importance of speed for that specific site. Websites that prioritize mobile users and want to enhance their performance should consider adopting AMP.







