Discover the top mobile-friendly mistakes to avoid in your SEO strategy and ensure optimal user experience on your website.

Image courtesy of via DALL-E 3
Table of Contents
In this article, we’ll learn about the importance of mobile-friendliness in websites and how it can impact Search Engine Optimization (SEO) strategies. Understanding how to make websites friendly for mobile phones is crucial in today’s digital age, and avoiding common pitfalls can help improve the overall user experience and boost search engine rankings.
With more and more users accessing the internet through their smartphones and tablets, it’s essential for websites to be optimized for mobile devices. When websites are not mobile-friendly, users may have a hard time navigating, leading to a poor user experience and potentially lower rankings on search engines. By implementing mobile-friendly practices, websites can attract more visitors and improve their SEO performance.
Throughout this article, we’ll explore what it means for a website to be mobile-friendly, common mistakes to avoid in mobile design, how to steer clear of SEO pitfalls, best practices for responsive design, content formatting tips for mobile, and the importance of good navigation and user testing. By following these guidelines, you can enhance the mobile-friendliness of your website and optimize it for better SEO results.
What is Mobile-Friendliness?
Mobile-friendliness refers to how well a website works on mobile devices like smartphones and tablets. When a website is mobile-friendly, it means that users can easily navigate through it, read the content, and interact with the different elements on their mobile devices without any issues.
Why Mobile-Friendliness Matters
Having a mobile-friendly website is crucial because more and more people are using their phones to browse the internet. If a website is not optimized for mobile devices, users may have a hard time accessing the information they need, leading to frustration and a high likelihood of them leaving the site. Additionally, search engines, like Google, prioritize mobile-friendly websites in their rankings, meaning that having a mobile-friendly site can help you reach more visitors and improve your website’s visibility.
Common Mobile Design Mistakes
When designing websites for mobile devices, it’s important to avoid some common mistakes that can negatively impact user experience. Let’s take a look at these pitfalls and how they can affect your site.
Small Clickable Areas
One of the biggest mistakes in mobile design is having buttons and links that are too small, making them difficult for users to tap on accurately. This can frustrate users and lead to them leaving your site quickly. It’s crucial to ensure that clickable elements are large enough to be easily tapped with a finger on a touchscreen device.
Text That Is Hard To Read
Text that is too tiny or cramped together can be a challenge for mobile users to read comfortably. If users have to strain their eyes to read your content, they are likely to navigate away from your site. Make sure that your text is legible and properly formatted for mobile screens to enhance the user experience.
Slow Loading Times
Having a website that takes too long to load on mobile devices can be a major turn off for users. Slow loading times can lead to increased bounce rates as users get impatient and move on to other sites. It’s crucial to optimize your website for fast loading speeds on mobile to keep users engaged and satisfied.
Avoiding SEO Pitfalls
When it comes to ensuring that your mobile-friendly website ranks well on search engines, there are a few key pitfalls you should avoid. Search Engine Optimization (SEO) plays a crucial role in how easily users can find your site online, so it’s important to steer clear of these common mistakes.
Ignoring Mobile Page Speed
One of the most critical factors that can impact your website’s SEO performance is the speed at which your pages load on mobile devices. Search engines, like Google, prioritize fast-loading websites because they provide a better user experience. Slow loading times not only frustrate visitors but also harm your search engine rankings. To prevent this pitfall, make sure to optimize your website’s images, reduce unnecessary scripts, and leverage browser caching to improve your mobile page speed.
Overusing Pop-Ups
While pop-ups can be an effective way to draw attention to important information or promotions, overusing them can have a negative impact on both user experience and SEO. Too many pop-ups can disrupt the browsing experience, annoy users, and even lead search engines to penalize your site by lowering its ranking. To avoid this pitfall, use pop-ups sparingly and ensure they are easy to dismiss on mobile devices.
Not Optimizing Images
Images play a vital role in engaging users and enhancing the visual appeal of your website. However, if images are not optimized for mobile devices, they can significantly slow down your site’s loading speed and affect its overall performance. To prevent this SEO pitfall, always make sure to resize and compress images for the web, choose the right file format (like JPEG or PNG), and utilize responsive images that adjust based on the user’s device.
Responsive Design Best Practices
One of the key components of creating a mobile-friendly website is using flexible grids. Grid layouts that adjust nicely to different screen sizes make it easier for users to navigate your site on any device. By setting up your website with responsive design principles, you can ensure that your content is displayed optimally, regardless of the screen size.

Image courtesy of www.janbaskdigitaldesign.com via Google Images
CSS Media Queries
To enhance the responsiveness of your website, consider using CSS media queries. These allow you to apply different styles based on the device being used to access your site. By using media queries, you can customize the layout and design of your website to provide the best user experience for mobile users.
Viewport Meta Tag
Another important element of responsive design is the viewport meta tag. This tag is crucial for controlling the layout on mobile browsers, ensuring that your website looks and functions correctly on various devices. By setting the viewport meta tag properly, you can make sure that your website adapts seamlessly to different screen sizes and resolutions.
Content Formatting for Mobile
When you’re creating content for your website, it’s essential to consider how it will appear on mobile devices. Here are some tips to ensure that your content is easily readable and engaging for mobile users.
Short Paragraphs
Short paragraphs are key for mobile users. Long blocks of text can be daunting on a small screen. Keeping paragraphs brief and to the point helps users digest information more easily.
Use of Headers
Headers play a crucial role in breaking up content and making it more scannable. By using headers, you can help users navigate through your content effortlessly and find what they’re looking for quickly.
Bullet Points and Lists
Using bullet points and lists can help highlight important information in a concise and visually appealing way. Mobile users appreciate content that is easy to skim, and bullet points can make key points stand out.
Ensuring Good Navigation
In this section, we will discuss the importance of setting up easy-to-use navigation on mobile devices to enhance the user experience.

Image courtesy of digitalschoolofmarketing.co.za via Google Images
Simplified Menus
It’s crucial to keep menus simple and straightforward on mobile devices. Users should easily find what they are looking for without getting lost in a sea of options. A cluttered menu can confuse visitors and lead them to abandon your site.
Accessible Buttons
Buttons play a key role in navigation on mobile. They need to be large enough to tap with ease, especially on smaller screens. Small or closely packed buttons can frustrate users and make it challenging for them to click on the desired options. Ensuring that buttons are accessible and well-designed enhances the overall user experience.
Logical Flow
Creating a logical flow within your website guides users seamlessly from one section to another. The navigation should be intuitive, leading users where they expect to go next. Consistent placement of navigation elements, such as menus and buttons, across different pages improves user understanding and helps them explore your site effortlessly.
User Testing for Mobile
When creating a website, it’s crucial to ensure that it works well on mobile devices like smartphones and tablets. One way to guarantee this is by conducting user testing. User testing involves getting real users to interact with your website on their mobile devices and providing feedback on their experience. This process can be incredibly beneficial in improving the mobile-friendliness of your site.
Getting Feedback
One of the first steps in user testing for mobile is to gather feedback from actual users. You can do this by asking friends, family, or even employing professional testers to navigate through your website on their mobile devices. Encourage them to perform typical tasks that users would do, such as browsing products, filling out forms, or making a purchase. Ask them to note down any issues they encounter, as well as what they liked about the mobile experience.
Make Adjustments
After collecting feedback from users, it’s essential to analyze the data and make the necessary adjustments to improve the mobile experience. Look for common pain points mentioned by users, such as difficult navigation, slow loading times, or confusing layouts. Address these issues by optimizing your website for mobile usage. Make changes to enhance the user interface, streamline the checkout process, or optimize images for quicker loading times.
Conclusion
In this article, we’ve covered the essentials of making your website mobile-friendly while also enhancing your SEO strategy. By avoiding common mistakes and implementing best practices, you can ensure that your site not only looks great on mobile devices but also ranks well on search engines.

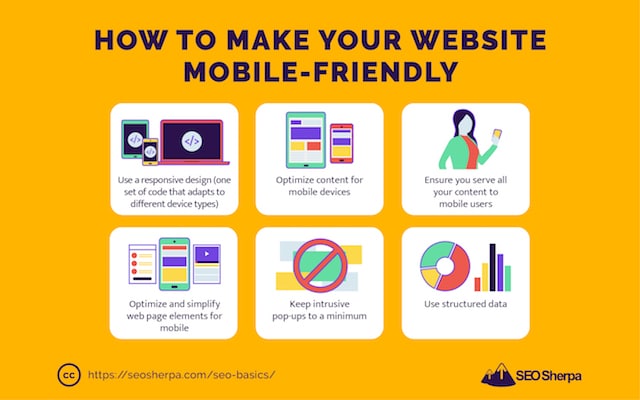
Image courtesy of seosherpa.com via Google Images
Summary
We discussed the significance of mobile-friendliness, why it matters for users and devices, and the impact it has on SEO. Understanding the importance of responsive design and content formatting for mobile users is key to ensuring a positive user experience.
Key Takeaways
Remember to avoid SEO pitfalls such as ignoring mobile page speed, overusing pop-ups, and not optimizing images. By following responsive design best practices and focusing on good navigation and user testing, you can create a mobile-friendly website that stands out in the digital landscape.
By incorporating these tips into your website development process, you can improve your site’s performance, attract more visitors, and ultimately boost your online presence. Mobile-friendliness and SEO go hand in hand, so make sure to prioritize these aspects for a successful digital strategy.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What is the biggest mistake in mobile design?
One of the biggest mistakes in mobile design is having small clickable areas on your website. When buttons and links are too small, it makes it difficult for users to tap on them accurately, leading to frustration and a poor user experience. To avoid this mistake, make sure that all interactive elements on your site are large enough to be easily tapped on mobile devices.
How can I improve my site’s loading time?
To improve your site’s loading time, there are a few strategies you can implement. First, optimize your images by reducing their size and choosing the right format. Next, minimize unnecessary code on your website to streamline the loading process. Additionally, consider leveraging browser caching and content delivery networks (CDNs) to help speed up the loading time of your site on mobile devices.
Why does SEO matter for mobile?
SEO (Search Engine Optimization) is crucial for mobile-friendly websites because it helps your site rank higher in search engine results. When your site follows good SEO practices, it becomes more discoverable to users searching for relevant content on mobile devices. By optimizing your site for mobile SEO, you can attract more organic traffic and improve the overall visibility and success of your mobile-friendly website.







