Unlock the secret power of the noindex tag and revolutionize your SEO strategy with this essential tool for websites.

Image courtesy of via DALL-E 3
Table of Contents
Introduction to Noindex Tag
When browsing the internet, have you ever wondered how search engines like Google decide which web pages to show in their search results? That’s where the noindex tag comes into play. In this section, we will delve into what the noindex tag is, why it matters for websites, and how it helps control the visibility of web pages on search engines.
What is the Noindex Tag?
So, what exactly is this mysterious noindex tag? Think of it as a secret message that website owners can send to search engines. The noindex tag is a small piece of code inserted into a webpage that signals to search engines not to list that particular page in their search results. It’s like telling Google, “Hey, don’t show this page to people searching online.”
Why Use a Noindex Tag?
But why would anyone want to hide their web pages from search engines? Well, there are various strategic reasons for using a noindex tag. Sometimes, website owners may have pages that contain content not meant for public view or pages that are still being worked on and aren’t ready for the world to see. By using a noindex tag, they can keep these pages hidden from search results until they’re polished and ready to go live for everyone to see.
How Noindex Tag Works
The noindex tag is a small piece of code that can have a big impact on how search engines view your website. By adding this code to your HTML, you are essentially telling search engines not to include that specific page in their search results. This is done by inserting a meta tag with the attribute name=”robots” and the value content=”noindex” within the <head> section of the page.
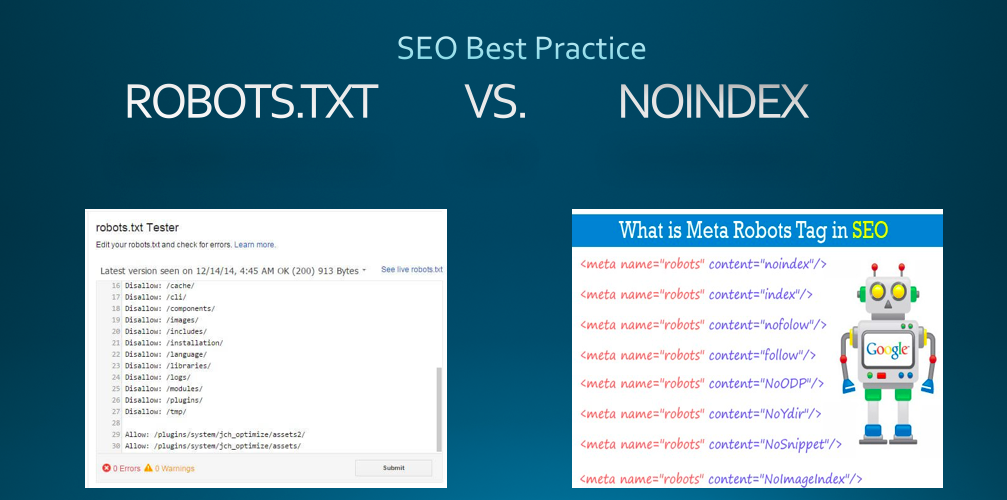
Using Robots.txt File
Another way to prevent search engines from indexing certain pages is by using the robots.txt file. This file is located at the root of your website and can contain directives that tell search engine crawlers which pages to ignore. By including a disallow directive for specific pages in the robots.txt file, you can achieve the same result as using a noindex tag in the HTML code.
Common Uses of Noindex Tag
One common use of the noindex tag is to prevent search engines from indexing duplicate pages. When search engines crawl websites and find identical content on multiple pages, it can confuse them and potentially harm your SEO rankings. By adding a noindex tag to these duplicate pages, you can instruct search engines to ignore them, ensuring that only the original version is indexed and ranked.

Image courtesy of seo-gold.com via Google Images
Hiding Login and Admin Pages
Another important application of the noindex tag is to keep login and admin pages hidden from search results. These pages contain sensitive information and should not be accessible to the general public. By using the noindex tag on these pages, you can prevent them from showing up in search engine results, protecting your website from potential security risks.
Keeping Private Content Private
In some cases, webmasters may want to hide certain pages or content from search engines to maintain privacy and confidentiality. This could include personal information, internal documents, or any content that is meant for a specific audience only. By utilizing the noindex tag, you can safeguard this private content and ensure that it remains hidden from prying eyes on the internet.
Pros and Cons of Noindex Tag
One of the key advantages of using a noindex tag on a web page is that it provides better control over search engine visibility. By implementing the noindex tag, website owners can choose which pages they want to exclude from search engine results, helping to focus attention on more important or relevant content. This can be especially useful for hiding duplicate content, login pages, or private information that shouldn’t be indexed.
Disadvantages
However, there are also potential drawbacks to using a noindex tag. One major downside is that it can lead to reduced visibility for certain web pages. If important pages are accidentally marked with the noindex tag, they may not show up in search results, impacting their organic traffic and SEO performance. It’s crucial for webmasters to carefully consider which pages they apply the noindex tag to, to avoid unintentionally hindering their site’s visibility.
Noindex Tag Best Practices
When it comes to utilizing the noindex tag effectively, it’s crucial to have a strategic approach. Webmasters should carefully analyze which web pages should be hidden from search engine results. Consider whether certain pages, like thank you pages or duplicate content, provide value to search engine users. By strategically applying the noindex tag, you can enhance the overall quality of your indexed pages and improve your site’s SEO performance.

Image courtesy of ignitevisibility.com via Google Images
Monitoring and Testing
After implementing the noindex tag on specific pages, it’s essential to monitor and test its effectiveness regularly. Keep track of your web pages’ indexing status using tools like Google Search Console. By monitoring changes in search engine visibility and traffic, you can assess whether the noindex tag is serving its intended purpose. Continuous testing and adjustments will help you fine-tune your SEO strategy for optimal results.
How to Check If a Page is Noindexed
Ensuring that your web pages are correctly indexed on search engines is crucial for visibility. Sometimes, you may want to hide certain pages from search results using a noindex tag. Here’s how you can check if a page has been marked with a noindex tag:
Using Browser Tools
If you’re curious about whether a specific page has a noindex tag, you can use browser tools like ‘Inspect Element’ to investigate. Right-click on the page, select ‘Inspect,’ and navigate to the ‘Head’ section of the HTML code. Look for the meta tag that reads <meta name="robots" content="noindex">. This tag indicates that the page is set to not be indexed by search engines.
Using Search Engine Consoles
Another method to check if a page is noindexed is by using tools like Google Search Console. Simply log in to your account, select the property corresponding to the page you want to inspect, and navigate to the ‘Coverage’ report. Here, you can see if any pages have been marked as ‘Excluded’ due to a noindex tag. This provides a clear overview of which pages are not being indexed by search engines.
Resolving Noindex Tag Issues
Accidental noindex tags can be a common issue that webmasters face. These tags can unintentionally hide important pages from search engine results, impacting the visibility of the website. To resolve this issue, webmasters should regularly review their website’s code and ensure that no unintended noindex tags have been added. By paying attention to the meta tags in the HTML code, webmasters can quickly spot and remove any accidental noindex directives.

Image courtesy of chrunos.com via Google Images
Ignoring the Noindex Directive
In some cases, search engines may choose to ignore the noindex tag placed on a web page. This can lead to the page still being indexed and displayed in search results, contrary to the webmaster’s intentions. If webmasters encounter this issue, they should first double-check that the noindex tag is correctly implemented in the HTML code. Additionally, using tools like Google Search Console can help identify indexing issues and provide insights into why a page is not following the noindex directive. By staying vigilant and regularly monitoring search engine behavior, webmasters can address and resolve situations where search engines ignore the noindex tag.
Conclusion
In conclusion, the noindex tag is a crucial tool for web page owners looking to control the visibility of their content on search engines. By utilizing the noindex tag effectively, website administrators can strategically hide certain pages from search results, ultimately enhancing their overall SEO performance.
Throughout this discussion, we have explored what the noindex tag is and why it is essential for managing web page visibility. We have examined how the noindex tag works within the HTML code of a page and highlighted common use cases where this tag is typically applied, such as avoiding duplicate content and protecting private information.
Furthermore, we have outlined the advantages of using noindex tags, including increased control over search engine visibility, as well as the disadvantages that webmasters may encounter, such as potential reduced visibility for certain pages.
For those looking to implement noindex tags on their web pages, we have provided best practices to follow, emphasizing the importance of strategic use and regular monitoring to ensure optimal results. Additionally, we have shared tips on how to check if a page has been noindexed using browser tools and search engine consoles.
Lastly, we have delved into common issues related to noindex tags, such as accidental application on important pages and search engines ignoring the directive. By addressing these problems proactively, website owners can maximize the benefits of the noindex tag for their SEO efforts.
Overall, the proper usage of the noindex tag can significantly impact a website’s search engine visibility and overall performance. By adhering to best practices and monitoring the effectiveness of their implementation, webmasters can leverage the power of the noindex tag to enhance their SEO strategy and improve their online presence.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Frequently Asked Questions (FAQs)
What happens if I noindex an important page?
If you accidentally apply a noindex tag to an important page on your website, search engines will no longer index or show it in search results. This can lead to a significant drop in traffic and visibility for that particular page. To avoid this mistake, double-check before implementing a noindex tag and ensure it is only used on pages you don’t want to be found in search results.
Can noindex tags improve my SEO?
Yes, noindex tags can indeed have a positive impact on your SEO performance. By strategically using noindex tags on pages with duplicate content, login or admin pages, or private content, you can prevent search engines from indexing these pages and potentially harming your overall site rankings. It allows you to focus on indexing only valuable and relevant pages, improving the quality of your website’s visibility in search results.
Is noindex tag the same as nofollow?
No, the noindex tag and the nofollow tag serve different purposes. While the noindex tag instructs search engines not to index a specific page’s content, the nofollow tag tells search engines not to follow or pass link equity to the linked pages. In simpler terms, noindex controls whether a page appears in search results, while nofollow controls how search engines treat the links on that page.







