Unlock the secrets of H1 tags for ultimate technical SEO success – boost your website’s visibility and rankings today!

Image courtesy of via DALL-E 3
Table of Contents
Welcome to a special guide on H1 tags and how they can boost your website’s visibility! In this article, we will dive into the world of technical SEO and explore how optimizing H1 tags can help your web pages stand out to search engines. So, let’s get started.
What is an H1 Tag?
Before we go any further, let’s first understand what an H1 tag actually is. In the language of the internet, an H1 tag is a piece of code that indicates the main heading of a webpage. Think of it as the title of a book that tells both users and search engines what the page is all about.
Why is it Important?
Now, you may wonder why this small line of code is so crucial for your website. Well, H1 tags play a significant role in technical SEO by helping search engines like Google understand the main topic of your page. When search engines can easily grasp the content of your site, they can rank it higher in search results, making it more visible to potential visitors.
Basics of H1 Tags
How to Write an H1 Tag
An H1 tag is like the main title of a book or the headline of a newspaper. It tells people and search engines what the main topic of a webpage is all about. To write an effective H1 tag, you should use clear and descriptive words that accurately represent the content of the page. It’s important to keep it simple and relevant to help both humans and search engines understand what the page is discussing.
Where to Place H1 Tags
When you’re building a webpage using HTML, the H1 tag should be placed at the very top of the content. This tells search engines that the text following the H1 tag is the most important and relevant on the page. By putting the H1 tag near the beginning, you’re signaling to search engines the main focus of your webpage, making it easier for them to correctly index and rank your content.
H1 Tags and User Experience
When you visit a website, have you ever noticed big, bold words at the top of the page that tell you what the page is all about? Those words are called H1 tags, and they are essential for both search engines and people like you and me. H1 tags help search engines understand what the main topic of a webpage is, and they also make it easier for us to quickly know what the page is about.
Design and Visibility
Imagine trying to read a book without any chapter titles or headings. It would be really confusing, right? H1 tags are like those chapter titles for a webpage. They need to stand out so that we can easily find the information we are looking for. Designers use different fonts, sizes, and colors to make H1 tags noticeable. This way, when we visit a website, we can quickly understand the main idea and decide if we want to keep reading.
SEO Best Practices for H1 Tags
When it comes to optimizing your web pages for search engines, incorporating relevant keywords in your H1 tags is crucial. By including key terms that accurately reflect the content of the page, you are helping search engines understand the main topic and purpose of your content. This can improve your chances of ranking higher in search results, making it easier for users to find your website.

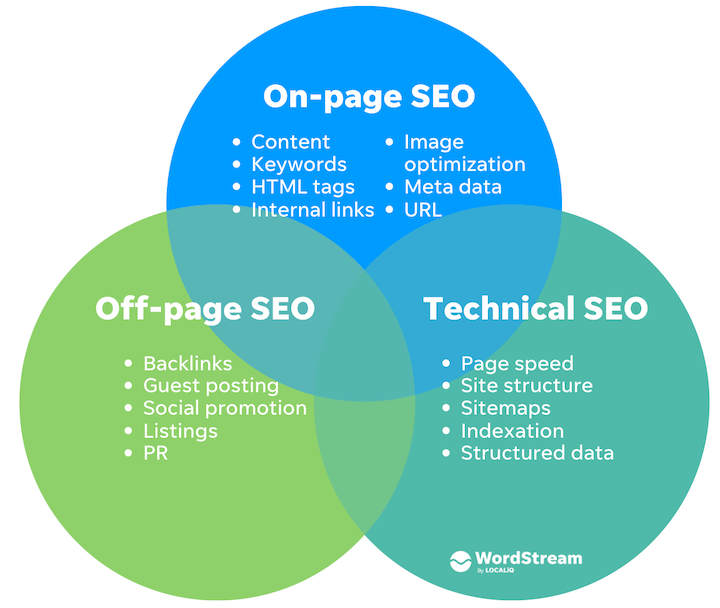
Image courtesy of www.wordstream.com via Google Images
Avoiding Common Mistakes
While using keywords in your H1 tags is important, it’s equally essential to avoid common mistakes that could negatively impact your SEO efforts. One common error to steer clear of is overstuffing your H1 tags with too many keywords. This can make your content look spammy and harm your rankings. Additionally, using more than one H1 tag per page can confuse search engines and dilute the relevance of your main headings. Stick to one well-crafted H1 tag that accurately summarizes the content of the page.
H1 Tags and Other Headings
Heading tags, also known as H1 to H6, are an essential part of organizing content on a webpage. Each heading tag serves a specific purpose in creating a hierarchy of information. The H1 tag is the most important and usually denotes the main heading or title of a page. It sets the tone for the content that follows and gives search engines a clear indication of what the page is about.
Creating a Hierarchy
When structuring your content, it’s crucial to use heading tags in a hierarchical order. After the H1 tag, subheadings can be marked with H2 tags, followed by H3, and so on. This hierarchy helps both users and search engines navigate the page more easily and understand the relationship between different sections of content.
By maintaining a consistent and logical heading structure, you not only improve the readability and user experience of your page but also enhance its SEO. Search engines rely on heading tags to grasp the context and relevance of the content, so a well-organized hierarchy can ultimately boost your site’s visibility in search results.
Real-World Examples
One excellent example of a well-implemented H1 tag can be seen on the website of a popular cooking blog. The homepage features a prominent H1 tag that reads, “Delicious Recipes for Every Meal.” This clear and descriptive heading not only conveys the main theme of the website but also includes important keywords for SEO purposes. The font size and placement of the H1 tag are visually appealing, making it easy for users to identify the website’s focus at a glance.

Image courtesy of www.42connect.com via Google Images
Another successful use of H1 tags can be found on an online fashion retailer’s website. The main heading on the homepage reads, “Trendy Styles for Every Season.” This H1 tag not only communicates the website’s offerings but also enhances the overall user experience by providing a clear structure to the content. By incorporating relevant keywords into the heading, the website improves its SEO performance and helps search engines understand the site’s main topic.
Analyzing Mistakes
On a less effective note, a local business website was found to have a confusing H1 tag on its homepage. The heading simply read, “Welcome.” While this may seem welcoming, it lacks specificity and fails to communicate the primary focus of the business. In this case, a more descriptive and keyword-rich H1 tag, such as “Quality Home Services in XYZ City,” would have been more beneficial for both users and search engines.
Furthermore, a personal blog was discovered to have multiple H1 tags on a single webpage, which can lead to SEO issues. Each section of the blog post had its own H1 tag, causing confusion for search engines in determining the main topic of the page. Consolidating these headings under a single, overarching H1 tag would have provided a clearer structure and improved the overall SEO performance of the website.
Frequently Asked Questions (FAQs)
An H1 tag should be the main heading of a webpage, typically the largest and most prominent text that describes the primary topic of the content. It should be concise, descriptive, and relevant to the overall theme of the page. For example, if your webpage is about “Healthy Recipes,” a suitable H1 tag could be “Delicious and Nutritious Recipes for a Healthy Lifestyle.”
Can I Use Multiple H1 Tags?
It is generally recommended to use only one H1 tag per page to maintain a clear hierarchy of headings. Using multiple H1 tags can confuse search engines and diminish the focus on the main topic of your page. Instead, utilize H2, H3, and other heading tags to structure and organize your content effectively.
Want to turn these SEO insights into real results? Seorocket is an all-in-one AI SEO solution that uses the power of AI to analyze your competition and craft high-ranking content.
Seorocket offers a suite of powerful tools, including a Keyword Researcher to find the most profitable keywords, an AI Writer to generate unique and Google-friendly content, and an Automatic Publisher to schedule and publish your content directly to your website. Plus, you’ll get real-time performance tracking so you can see exactly what’s working and make adjustments as needed.
Stop just reading about SEO – take action with Seorocket and skyrocket your search rankings today. Sign up for a free trial and see the difference Seorocket can make for your website!
Conclusion
In this blog post, we delved into the world of H1 tags and their vital role in optimizing web pages for superior technical SEO. Understanding the significance of H1 tags is crucial for improving search engine rankings and enhancing user experience.
Optimizing for Success
By incorporating relevant keywords naturally into your H1 tags, you can signal to search engines the main topic of your webpage. Remember, avoiding common mistakes like overstuffing with keywords or using multiple H1 tags per page is essential for effective optimization.
Enhancing User Experience
Creating user-friendly H1 tags that are not only SEO-friendly but also easy for visitors to comprehend is key. Consider the design aspects like font size and placement to ensure your headings are clearly visible and engaging.
Key Takeaways
Remember, a well-crafted H1 tag can make a significant difference in your website’s visibility and click-through rates. By following the best practices discussed in this post and paying attention to the hierarchy of heading tags, you can set yourself up for success in the competitive world of online search.
Optimizing H1 tags is not just about appeasing search engines; it’s also about making your content more accessible and engaging for your audience. By implementing the tips and strategies outlined here, you can boost your SEO efforts and create a more user-friendly experience for your visitors.







